【Bootstrap4入門】06.メインコンテンツ-サイズの異なる2カラムグリッド

前回、4カラムの幅が均等なコンテンツを作成しました。今回は、サイズが異なる場合について実装していきます。
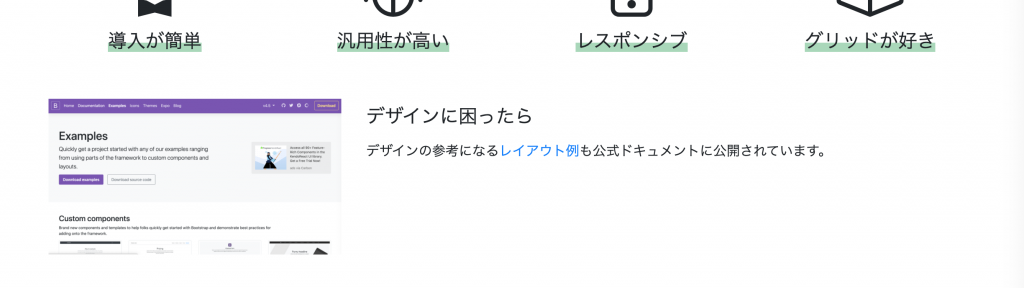
挑戦するのは、ココのパーツ。

グリッドのサイズの指定をする
まずは前回のパーツの下部に、下記を追加しましょう。
</div><!-- /Bootstrapの良いところ -->
<!-- 2カラムグリッド -->
<div class="row my-5">
<div class="col-sm">
<img class="w-100" src="images/examples.png">
</div>
<div class="col-sm">
<h3 class="py-2">デザインに困ったら</h3>
<p>デザインの参考になる<a href="https://getbootstrap.com/docs/4.5/examples/">レイアウト例</a>も公式ドキュメントに公開されています。</p>
</div>
</div><!-- /2カラムグリッド -->
</div><!-- /container -->
</main>
ここまでを確認してみると、左右同じ幅の2カラムのグリッドが生成できていることが分かります。
画像と文字の比率を4:8にしてみる
前回で学んだ通り、グリッドの仕組みは横幅を12分割して管理しているので、画像に12分割中の4個分を割り当ててあげると、自然と文字の枠は8個分の枠になります。やってみましょう。
</div><!-- /Bootstrapの良いところ -->
<!-- 2カラムグリッド -->
<div class="row my-5">
<div class="col-sm-4">
<img class="w-100" src="images/examples.png">
</div>
<div class="col-sm">
<h3 class="py-2">デザインに困ったら</h3>
<p>デザインの参考になる<a href="https://getbootstrap.com/docs/4.5/examples/">レイアウト例</a>も公式ドキュメントに公開されています。</p>
</div>
</div><!-- /2カラムグリッド -->
</div><!-- /container -->
</main>
先程との違いは、画像の方のcol-smクラスの指定がcol-sm-4に変更になっています。これによって、画像が少し小さくなりました。
<div class="col-sm">
↓
<div class="col-sm-4">このように、横幅12分割を自分の好きな比率で、分割して使うことが出来るというのがグリッドです。

例えば、左ナビゲーションで3、メインコンテンツで7、右サイドバーで2なんていう比率も可能です。便利ですね。もちろんCSSを自分で記述して、このような分割を行うことも可能ですが、微妙な調整をするのに、かなり手間がかかることも多いわけです。
さいごに
このプロジェクトも、残すところフッター作成のみとなりました。次回はフッターを作成して、終わりたいと思います。
それでは今回も、ここまでのソースコードを記載しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
<div class="container">
<!-- お知らせ -->
<div class="my-5 text-center">
<h2>お知らせ</h2>
</div>
<!-- card-deck -->
<div class="card-deck mb-3">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div><!-- /card-deck -->
<!-- Bootstrapの良いところ -->
<div class="mb-3">
<div class="text-center my-5">
<h2>Bootstrapの良いところ</h2>
</div>
<div class="row">
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-award" viewBox="0 0 16 16">
<path d="M9.669.864L8 0 6.331.864l-1.858.282-.842 1.68-1.337 1.32L2.6 6l-.306 1.854 1.337 1.32.842 1.68 1.858.282L8 12l1.669-.864 1.858-.282.842-1.68 1.337-1.32L13.4 6l.306-1.854-1.337-1.32-.842-1.68L9.669.864zm1.196 1.193l.684 1.365 1.086 1.072L12.387 6l.248 1.506-1.086 1.072-.684 1.365-1.51.229L8 10.874l-1.355-.702-1.51-.229-.684-1.365-1.086-1.072L3.614 6l-.25-1.506 1.087-1.072.684-1.365 1.51-.229L8 1.126l1.356.702 1.509.229z"/>
<path d="M4 11.794V16l4-1 4 1v-4.206l-2.018.306L8 13.126 6.018 12.1 4 11.794z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">導入が簡単</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-bug" viewBox="0 0 16 16">
<path d="M4.355.522a.5.5 0 0 1 .623.333l.291.956A4.979 4.979 0 0 1 8 1c1.007 0 1.946.298 2.731.811l.29-.956a.5.5 0 1 1 .957.29l-.41 1.352A4.985 4.985 0 0 1 13 6h.5a.5.5 0 0 0 .5-.5V5a.5.5 0 0 1 1 0v.5A1.5 1.5 0 0 1 13.5 7H13v1h1.5a.5.5 0 0 1 0 1H13v1h.5a1.5 1.5 0 0 1 1.5 1.5v.5a.5.5 0 1 1-1 0v-.5a.5.5 0 0 0-.5-.5H13a5 5 0 0 1-10 0h-.5a.5.5 0 0 0-.5.5v.5a.5.5 0 1 1-1 0v-.5A1.5 1.5 0 0 1 2.5 10H3V9H1.5a.5.5 0 0 1 0-1H3V7h-.5A1.5 1.5 0 0 1 1 5.5V5a.5.5 0 0 1 1 0v.5a.5.5 0 0 0 .5.5H3c0-1.364.547-2.601 1.432-3.503l-.41-1.352a.5.5 0 0 1 .333-.623zM4 7v4a4 4 0 0 0 3.5 3.97V7H4zm4.5 0v7.97A4 4 0 0 0 12 11V7H8.5zM12 6a3.989 3.989 0 0 0-1.334-2.982A3.983 3.983 0 0 0 8 2a3.983 3.983 0 0 0-2.667 1.018A3.989 3.989 0 0 0 4 6h8z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">汎用性が高い</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-phone" viewBox="0 0 16 16">
<path d="M11 1a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H5a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h6zM5 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H5z"/>
<path d="M8 14a1 1 0 1 0 0-2 1 1 0 0 0 0 2z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">レスポンシブ</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-box" viewBox="0 0 16 16">
<path d="M8.186 1.113a.5.5 0 0 0-.372 0L1.846 3.5 8 5.961 14.154 3.5 8.186 1.113zM15 4.239l-6.5 2.6v7.922l6.5-2.6V4.24zM7.5 14.762V6.838L1 4.239v7.923l6.5 2.6zM7.443.184a1.5 1.5 0 0 1 1.114 0l7.129 2.852A.5.5 0 0 1 16 3.5v8.662a1 1 0 0 1-.629.928l-7.185 2.874a.5.5 0 0 1-.372 0L.63 13.09a1 1 0 0 1-.63-.928V3.5a.5.5 0 0 1 .314-.464L7.443.184z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">グリッド大好き</span></h3>
</div>
</div>
</div><!-- /row -->
</div><!-- /Bootstrapの良いところ -->
<!-- 2カラムグリッド -->
<div class="row my-5">
<div class="col-sm-4">
<img class="w-100" src="images/examples.png">
</div>
<div class="col-sm">
<h3 class="py-2">デザインに困ったら</h3>
<p>デザインの参考になる<a href="https://getbootstrap.com/docs/4.5/examples/">レイアウト例</a>も公式ドキュメントに公開されています。</p>
</div>
</div><!-- /2カラムグリッド -->
</div><!-- /container -->
</main>
<footer>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>h2 {
font-weight: 600;
}
h3{
font-size: 1.4rem;
}
.marker_green {
background: linear-gradient(transparent 60%, #A8D8B9 0%);
}














