【Bootstrap4入門】05.メインコンテンツ-4カラムのグリッド

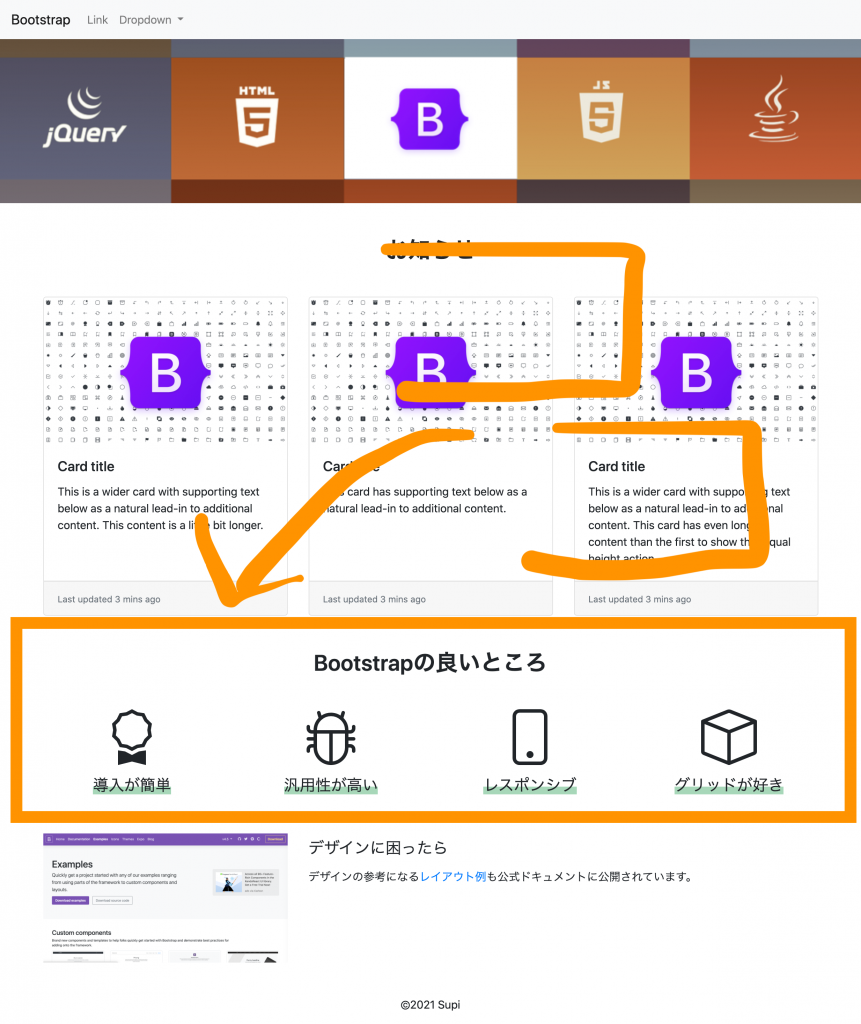
前回、メインコンテンツ部分のカード型のお知らせ枠を作成しました。だいぶWEBサイトとしてまともな見た目になってきましたね。
今回挑戦するのは、ココの部分。一見すると、カード型と同じような配置に見えますが、グリッドという便利な機能を使って、コンテンツを並べています。

グリッドを使ったデザインを入れる
Bootstrapのグリッドを使って、4カラムのコンテンツを作ってみます。
Bootstrapのグリッドという仕組みは、画面の横幅を12分割して管理して、コンテンツの横幅をうまくコントロールする仕組みです。今回は、4個のコンテンツを横に並べたい(PCビューの場合)ので、12分割中の3ずつ割り当てて、並べてみます。
まずは新しい枠を用意
前回作成したcard-deckのdivタグの後ろに、下記のように記述しましょう。containerの外ではないので注意してください。
</div><!-- /card-deck -->
<!-- Bootstrapの良いところ -->
<div class="mb-3">
<div class="text-center my-5">
<h2>Bootstrapの良いところ</h2>
</div>
</div><!-- /Bootstrapの良いところ -->
</div><!-- /container -->
</main>
グリッドを使う
グリッドとは最初に述べた通り、画面を12分割して管理する仕組みで、使用する場合には、こんな感じで記述します。containerクラスの中にrowクラスを置いて、更にその中に、並べたいコンテンツを配置し、col-smクラスを付与する。
下記のサンプルでは、col-smにサイズを特に指定していないので、横幅が均等に分割され、12分割中の4ずつが割り当てられた幅のコンテンツとなります。
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>今回は、4カラムの構成にしますので、以下のように並べます。1カラムごとに、画像と文字が入っている形になっています。
<!-- Bootstrapの良いところ -->
<div class="mb-3">
<div class="text-center my-5">
<h2>Bootstrapの良いところ</h2>
</div>
<div class="row">
<div class="col-sm">
<div class="text-center">
<img src="">
<h3><span class="marker_green">導入が簡単</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<img src="">
<h3><span class="marker_green">汎用性が高い</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<img src="">
<h3><span class="marker_green">レスポンシブ</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<img src="">
<h3><span class="marker_green">グリッド大好き</span></h3>
</div>
</div>
</div><!-- /row -->
</div><!-- /Bootstrapの良いところ -->
CSSを追加
ここで指定するのは、2点のみ。1点目は「h3タグの文字の大きさ」を定めました。2点目はh3タグを目立たせたかったので、マーカーっぽくラインを引きました。
h3{
font-size: 1.4rem;
}
.marker_green {
background: linear-gradient(transparent 60%, #A8D8B9 0%);
}画像にはBootstrapアイコンを使用してみる
Bootstrapには、アイコンのライブラリも用意されていて、簡単に使用することが出来ます。(下記参照)
https://icons.getbootstrap.com/
HTMLを修正して、アイコンを表示してみましょう。下記のようにimgタグを修正します。
<img src="">
<h3><span class="marker_green">導入が簡単</span></h3>
↓ 修正
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-award" viewBox="0 0 16 16">
<path d="M9.669.864L8 0 6.331.864l-1.858.282-.842 1.68-1.337 1.32L2.6 6l-.306 1.854 1.337 1.32.842 1.68 1.858.282L8 12l1.669-.864 1.858-.282.842-1.68 1.337-1.32L13.4 6l.306-1.854-1.337-1.32-.842-1.68L9.669.864zm1.196 1.193l.684 1.365 1.086 1.072L12.387 6l.248 1.506-1.086 1.072-.684 1.365-1.51.229L8 10.874l-1.355-.702-1.51-.229-.684-1.365-1.086-1.072L3.614 6l-.25-1.506 1.087-1.072.684-1.365 1.51-.229L8 1.126l1.356.702 1.509.229z"/>
<path d="M4 11.794V16l4-1 4 1v-4.206l-2.018.306L8 13.126 6.018 12.1 4 11.794z"/>
</svg>
<h3><span class="marker_green">導入が簡単</span></h3>なんだこの長い文字列は・・・と思った方、ご安心ください。ただコピーしてきて、貼り付けるだけです。
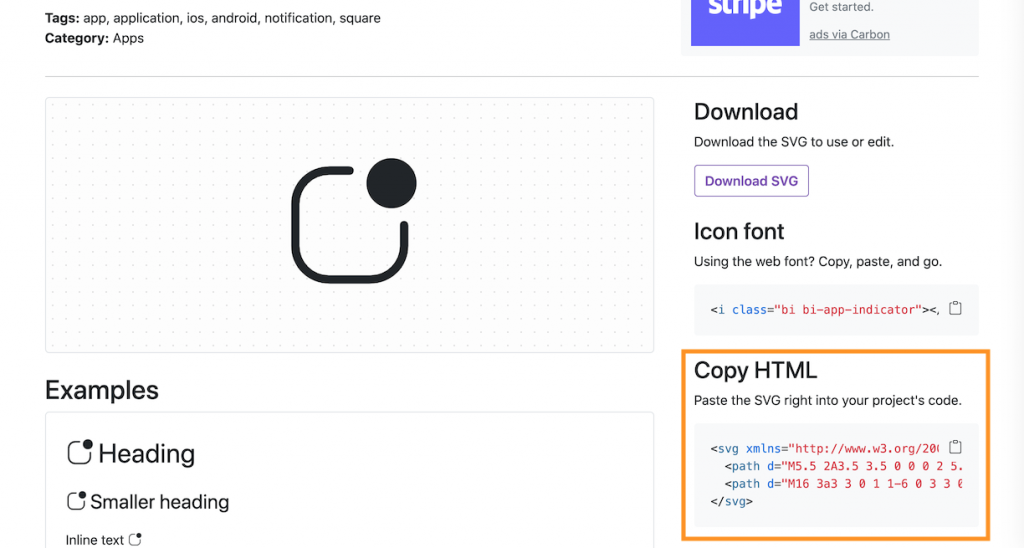
さきほどのアイコンのページ(https://icons.getbootstrap.com/)から、好きなアイコンを選んで、クリックします。そして、CopyHTMLの箇所をコピーして、自分のHTMLに貼り付けましょう。

デザイン修正
このままだと、アイコンと文字の間隔が狭いので、h3タグにmargin-topを付与してあげます。4箇所あるので、全てに修正を入れます。
<h3><span class="marker_green">グリッドが好き</span></h3>
↓修正
<h3 class="mt-3"><span class="marker_green">グリッドが好き</span></h3>ブラウザ確認

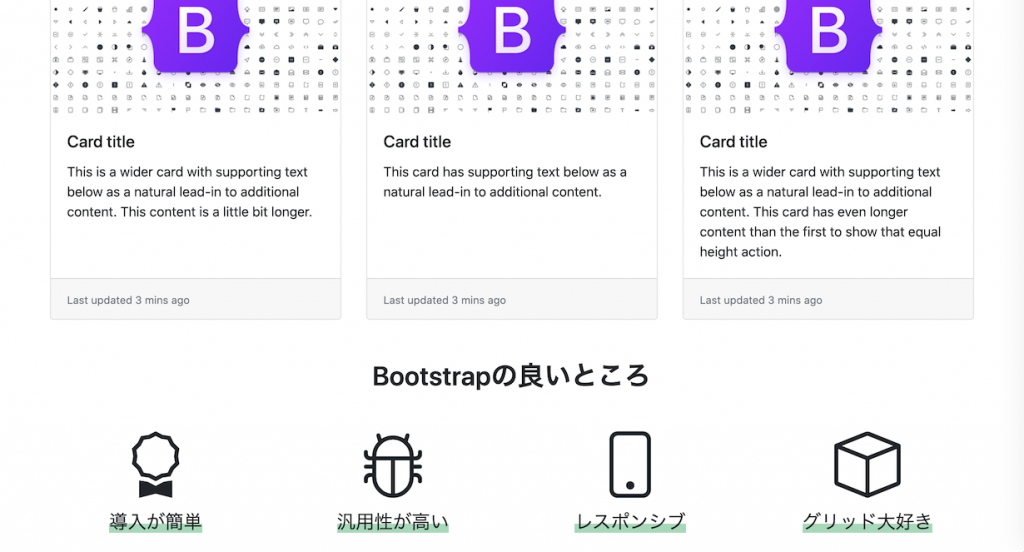
こんな見た目になっていれば成功です。ブラウザを狭めてみると、スマホサイズの時に、4つのカラムが縦に並ぶのが分かると思います。このように、画面サイズの設定を細かくしなくても、既存のクラスを付与するだけで、サイズに合わせたコンテンツを作成できるのが、Bootstrapの魅力ですね。
さいごに
次回はもう一度、グリッドを使って、コンテンツをもう1枠作成します。
次回をお楽しみに!それでは。
今回の終了時点でのファイルを記載しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
<div class="container">
<!-- お知らせ -->
<div class="my-5 text-center">
<h2>お知らせ</h2>
</div>
<!-- card-deck -->
<div class="card-deck mb-3">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div><!-- /card-deck -->
<!-- Bootstrapの良いところ -->
<div class="mb-3">
<div class="text-center my-5">
<h2>Bootstrapの良いところ</h2>
</div>
<div class="row">
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-award" viewBox="0 0 16 16">
<path d="M9.669.864L8 0 6.331.864l-1.858.282-.842 1.68-1.337 1.32L2.6 6l-.306 1.854 1.337 1.32.842 1.68 1.858.282L8 12l1.669-.864 1.858-.282.842-1.68 1.337-1.32L13.4 6l.306-1.854-1.337-1.32-.842-1.68L9.669.864zm1.196 1.193l.684 1.365 1.086 1.072L12.387 6l.248 1.506-1.086 1.072-.684 1.365-1.51.229L8 10.874l-1.355-.702-1.51-.229-.684-1.365-1.086-1.072L3.614 6l-.25-1.506 1.087-1.072.684-1.365 1.51-.229L8 1.126l1.356.702 1.509.229z"/>
<path d="M4 11.794V16l4-1 4 1v-4.206l-2.018.306L8 13.126 6.018 12.1 4 11.794z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">導入が簡単</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-bug" viewBox="0 0 16 16">
<path d="M4.355.522a.5.5 0 0 1 .623.333l.291.956A4.979 4.979 0 0 1 8 1c1.007 0 1.946.298 2.731.811l.29-.956a.5.5 0 1 1 .957.29l-.41 1.352A4.985 4.985 0 0 1 13 6h.5a.5.5 0 0 0 .5-.5V5a.5.5 0 0 1 1 0v.5A1.5 1.5 0 0 1 13.5 7H13v1h1.5a.5.5 0 0 1 0 1H13v1h.5a1.5 1.5 0 0 1 1.5 1.5v.5a.5.5 0 1 1-1 0v-.5a.5.5 0 0 0-.5-.5H13a5 5 0 0 1-10 0h-.5a.5.5 0 0 0-.5.5v.5a.5.5 0 1 1-1 0v-.5A1.5 1.5 0 0 1 2.5 10H3V9H1.5a.5.5 0 0 1 0-1H3V7h-.5A1.5 1.5 0 0 1 1 5.5V5a.5.5 0 0 1 1 0v.5a.5.5 0 0 0 .5.5H3c0-1.364.547-2.601 1.432-3.503l-.41-1.352a.5.5 0 0 1 .333-.623zM4 7v4a4 4 0 0 0 3.5 3.97V7H4zm4.5 0v7.97A4 4 0 0 0 12 11V7H8.5zM12 6a3.989 3.989 0 0 0-1.334-2.982A3.983 3.983 0 0 0 8 2a3.983 3.983 0 0 0-2.667 1.018A3.989 3.989 0 0 0 4 6h8z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">汎用性が高い</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-phone" viewBox="0 0 16 16">
<path d="M11 1a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H5a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h6zM5 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H5z"/>
<path d="M8 14a1 1 0 1 0 0-2 1 1 0 0 0 0 2z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">レスポンシブ</span></h3>
</div>
</div>
<div class="col-sm">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" fill="currentColor" class="bi bi-box" viewBox="0 0 16 16">
<path d="M8.186 1.113a.5.5 0 0 0-.372 0L1.846 3.5 8 5.961 14.154 3.5 8.186 1.113zM15 4.239l-6.5 2.6v7.922l6.5-2.6V4.24zM7.5 14.762V6.838L1 4.239v7.923l6.5 2.6zM7.443.184a1.5 1.5 0 0 1 1.114 0l7.129 2.852A.5.5 0 0 1 16 3.5v8.662a1 1 0 0 1-.629.928l-7.185 2.874a.5.5 0 0 1-.372 0L.63 13.09a1 1 0 0 1-.63-.928V3.5a.5.5 0 0 1 .314-.464L7.443.184z"/>
</svg>
<h3 class="mt-3"><span class="marker_green">グリッド大好き</span></h3>
</div>
</div>
</div><!-- /row -->
</div><!-- /Bootstrapの良いところ -->
</div><!-- /container -->
</main>
<footer>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>h2 {
font-weight: 600;
}
h3{
font-size: 1.4rem;
}
.marker_green {
background: linear-gradient(transparent 60%, #A8D8B9 0%);
}