【Bootstrap4入門】04.メインコンテンツ-お知らせを作る(カード型)

前回、メインコンテンツ部分のトップ画像を作成しました。少しページがにぎやかになってきましたね。
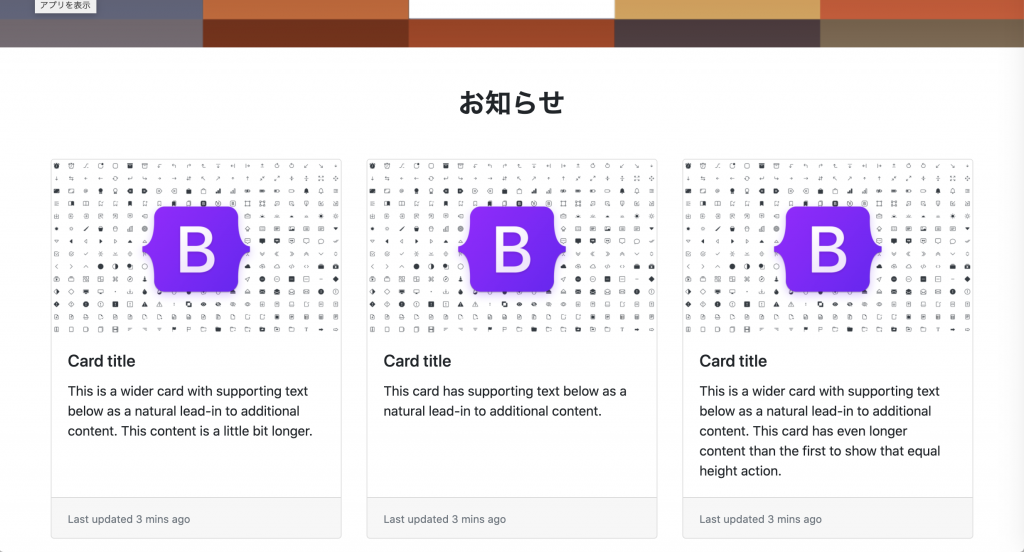
今回挑戦するのは、ココの部分、サイトのお知らせやニュースみたいなパーツで使われがちな、カード型のパーツを並べてみたいと思います。

お知らせを作成する
まずはcontainerを配置して、タイトルをつける
前回勉強したcontainerを配置して、「お知らせ」というタイトルをつけてみます。
...
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
<div class="container">
<!-- お知らせ -->
<div class="my-5 text-center">
<h2>お知らせ</h2>
</div>
</div>
</main>
...スタイルを追加して、タイトルを太字にしてみます。プロジェクト初のCSSですね。
h2 {
font-weight: 600;
}text-centerとは
「my-5」については、前回やったspacingの機能ですので説明は省略します。
text-centerとは、文字をセンタリングする(センターに配置する)ものです。cssで記述すると、「text-align: center;」となりますが、Bootstrapでは、text-centerクラスを付与してあげるだけ、cssを指定できます。(やっていることは同じです)
https://getbootstrap.com/docs/4.5/utilities/text/#text-alignment
お知らせコンテンツにcard型パーツを配置してみる
Bootstrapの公式ドキュメントには、様々なコンポーネントが用意されています。その1つにcardがあります。詳しくはドキュメントをじっくりと読んでみてください。(読めなくても、画像とコードがあるので、ある程度分かります!)
https://getbootstrap.com/docs/4.5/components/card/#card-decks
さて、今回は、上記リンクの中の「Card decks」を使ってみたいと思うので、Card decks欄のコードをコピーして、貼り付けます。
...
<main>
<div id="top-image">
<img src="images/top_image.jpg">
</div>
<div class="container">
<!-- お知らせ -->
<div class="my-5 text-center">
<h2>お知らせ</h2>
</div>
<div class="card-deck">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div> <!-- /card-deck -->
</div>
</main>
...少し長いコードになっていますが、よく見てみると↓に書いたような、cardクラスのdivタグのカタマリが3個並んでいるものだと分かりますので安心してください。
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>サンプル画像を入れてあげる
このままでは少しさみしいので、画像を入れてあげましょう。
<img src="..." class="card-img-top" alt="...">
↓ 修正
<img src="images/card.png" class="card-img-top" alt="...">デザイン追加
card-deckの下部に少し間隔が欲しいので、下記を追加してあげましょう。
<div class="card-deck">
↓ 修正
<div class="card-deck mb-3">ブラウザ確認

こんな風に表示されていれば成功です。
さいごに
次回はBootstrapの機能の中でも非常に便利なグリッドを使ってデザインしていきたいと思います。次回をご期待ください!
今回も、終了時点のファイルを記載しておきます。それでは。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
<div class="container">
<!-- お知らせ -->
<div class="my-5 text-center">
<h2>お知らせ</h2>
</div>
<!-- card-deck -->
<div class="card-deck mb-3">
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/card.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div><!-- /card-deck -->
</div>
</main>
<footer>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>h2 {
font-weight: 600;
}














