【Bootstrap4入門】03.メインコンテンツ-トップ画像を作る

前回、ヘッダ部分のナビゲーションバーを作成しました。今回はいよいよメイン部分を作成してみます。メインコンテンツの中でも一番目立つトップ画像です。
トップページに目立つように配置する大きな画像をヒーロー画像と呼んだりしますが、今回はそこまでのものではなく、挨拶程度の横長の画像を配置してみます。

トップ画像の配置
画像ファイルダウンロード
本プロジェクトでは、画像を3枚使っております。簡単に始められるように、3枚の画像を用意しておりますので、ダウンロードして使ってください。もちろん、自分で用意してくださっても問題ありません!
https://supilog-file.supisupi.com/img/top_image.png
https://supilog-file.supisupi.com/img/card.png
https://supilog-file.supisupi.com/img/examples.png
画像フォルダを作成し、ファイルを配置。
まずはimagesフォルダを作成してください。そして、上記の3ファイルを保存します。(画像を保存するには、表示された画像を右クリックして、「名前をつけて画像を保存」を選択します)

画像の表示をしてみる
HTML修正
画像が用意できたら、さっそくhtmlを修正してみましょう。下記を参考にmainタグの中を修正します。やっていることは画像を呼び出すのみです。
...
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
</main>
...CSS修正
なし。”なし”ですが、Bootstrapに備わっている機能のおかげですので、一部簡単に説明します。
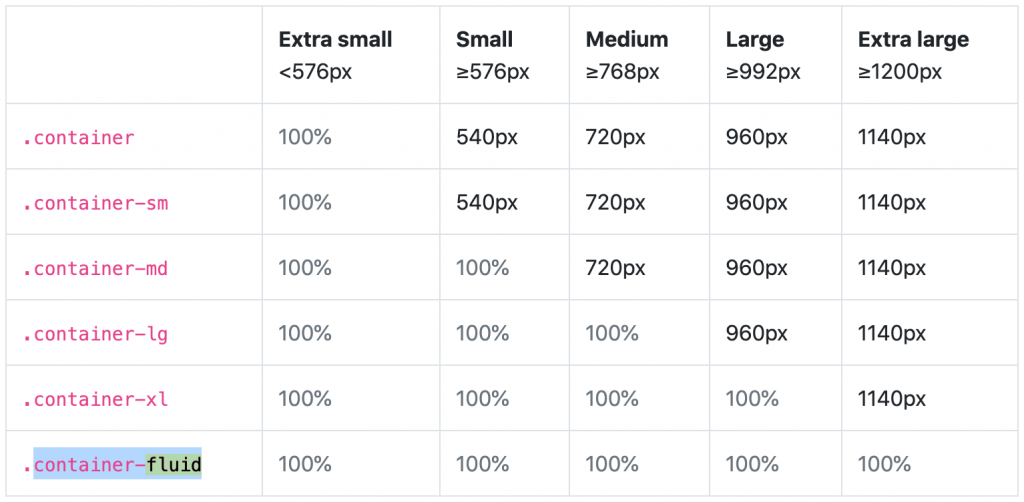
container-fluidとは
containerとは、箱や容器などの入れ物の意味を持つ単語ですが、まさにそのとおり、この中に物(htmlタグ)を入れていきます。
入れるとどうなるかというと、画面サイズに合わせた、コンテンツの横幅の管理を非常に簡単に行ってくれます。今回使ったcontainer-fluidは、どの画面サイズでもコンテンツ幅は100%をキープする設定です。「-fluid」の部分がなくなったcontainerというクラスもあり、画面サイズごとに、コンテンツ幅が一定になったりします。

px-0やw-100とは
ページをデザインする場合、サイズの指定や間隔の指定を行ったりします。通常自分でサイズの指定をしますが、Bootstrapには、すでに設定されたクラスを使用することで、反映させることも出来ます。
「px-0」は、paddingのx軸、つまりpadding-leftとpadding-rightを0にするというクラス名です。
「w-100」は、width(横幅)を100%にするというクラス名です。
こちらを確認すると、spacingやsizingの指定方法がわかってきます。いろいろ試してみてください!
https://getbootstrap.com/docs/4.5/utilities/spacing/
https://getbootstrap.com/docs/4.5/utilities/sizing/
※少しCSSを知らないと、ちんぷんかんぷんだと思うので、スルーしてください。
ブラウザ確認

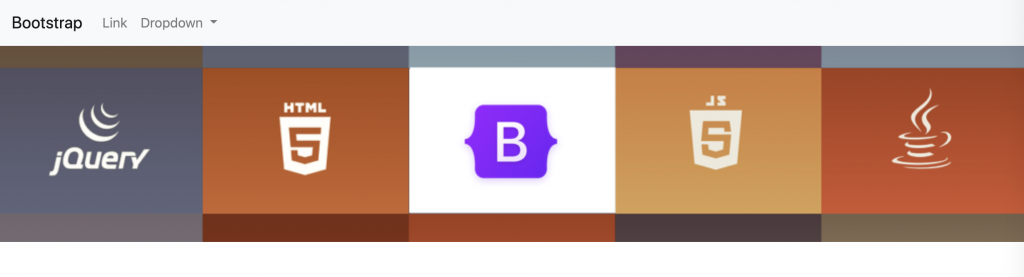
いかがでしょうか。こんな風に表示されましたか?また、ブラウザの横幅を狭くして、スマホビューも確認してみましょう。
さいごに
次回はお知らせ欄の作成です。乞うご期待!
今回も、終了時点のファイルを記載しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<main>
<!-- トップ画像 -->
<div class="container-fluid px-0">
<img class="w-100" src="images/top_image.png">
</div>
</main>
<footer>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>※空ファイルです