【highlight.js】第1回 はじめての準備とハイライト表示

前回の記事で、いくつかのハイライト表示ライブラリを比較してみた。その中でも、様々な言語への対応や多様なスタイルが用意されていることが魅力的だったので、「highlight.js」を取り上げて詳しく掘り下げていきたいと思っている。
今回は、原点である使い方の部分についての記載。CDNを使う方法は軽く書いたので、今回はファイルをダウンロードしてみようと思う。
まずはダウンロード
まずは公式にアクセスし、「Get version 10.6.0」(2021年3月現在)ボタンをクリック。Custom package欄にある言語の中から好きな言語をチョイスして、「Download」ボタンを押す。
※今回は、「Java」「PHP」「HTML」「CSS」「JavaScript」「Python」「SQL」「Bash」を選択してみた。
HTMLを準備して読み込み
先程の手順でダウンロードをすると、highlight.zipがダウンロードできるので、解凍します。
適当なディレクトリを用意して、解凍されたhighlightをディレクトリ毎コピーし、さらにindex.htmlも配置します。このような感じ。

<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sample</title>
<!-- css -->
<link rel="stylesheet" href="highlight/styles/default.css">
</head>
<body>
<script src="highlight/highlight.pack.js"></script>
<script>hljs.highlightAll();</script>
</body>
</html>
これで準備完了。
軽くソースコードを記述してみる
サンプルとして以下のようなソースコードを確認してみる。index.htmlまるごと載せましたが、JavaとPHPを両方とも確認しています。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sample</title>
<!-- css -->
<link rel="stylesheet" href="highlight/styles/default.css">
</head>
<body>
<pre><code class="java">class Solution {
public boolean canPlaceFlowers(int[] flowerbed, int n) {
// カウント変数を定義
int count = 0;
// 計算のためにflowerbedの両端に要素を追加する(両端に0を追加)
int[] flowerbedEx = new int[flowerbed.length + 2];
System.arraycopy(flowerbed, 0, flowerbedEx, 1, flowerbed.length);
// 3連続で0が続いた場合には、花を設置できる。
// また、端から詰めて数えた場合より効率的に配置できる方法は存在しないので、端から数えれば良い。
// 両端は仮枠なので、配置判定を行わない
for(int i = 1; i < flowerbedEx.length - 1; i++) {
if(flowerbedEx[i - 1] == 0 && flowerbedEx[i] == 0 && flowerbedEx[i + 1] == 0) {
flowerbedEx[i] = 1;
count++;
}
}
return count >= n;
}
}</code></pre>
<pre><code class="php"><?php
namespace App\Services;
use App\Models\User;
use Illuminate\Support\Facades\Hash;
use Exception;
class UsersService
{
/**
* 初期パスワード生成
*
* @return string
*/
public function get_init_password()
{
$collection1 = collect(range('a', 'z'))->random(2)->all();
$collection2 = collect(range('A', 'Z'))->random(1)->all();
$collection3 = collect(range(0, 9))->random(2)->all();
$collection4 = collect([
'!',
'%',
'&',
'(',
')',
'+'
])->random(1)->all();
$passwordstr = array_merge($collection1, $collection2, $collection3, $collection4);
return str_shuffle(implode($passwordstr));
}
}</code></pre>
<script src="highlight/highlight.pack.js"></script>
<script>hljs.highlightAll();</script>
</body>
</html>
結果
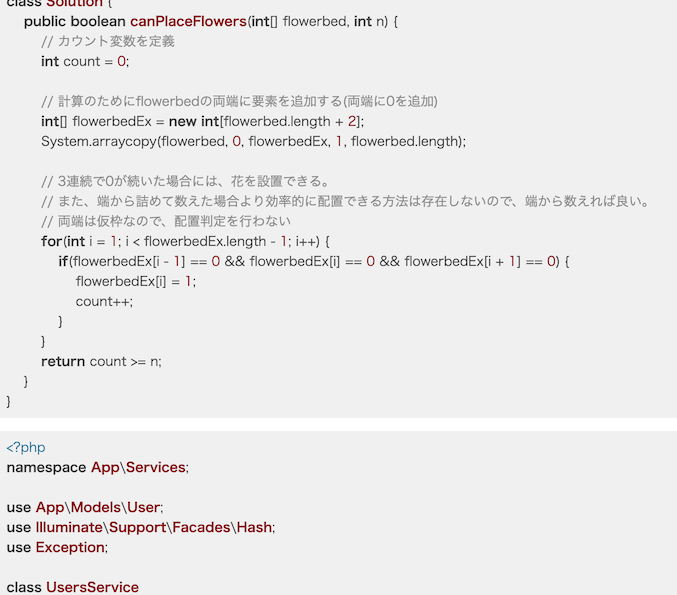
両方ともブログに載せたくなるようなハイライト表示になりました。

クラス名でjavaやphpを指定しているが、その部分を変更すると、見た目が変わるので、ちゃんと判定されていることが分かる。
さいごに
次回は、行数を表示してみたいところ。ではまた。















