【highlight.js】第2回 行数を表示する

第1回では、highlight.jsを使ってみるところをやった。非常に簡単にソースコードのハイライト表示が扱えて初心者にも優しい。そんな今回は、行数を表示してみる。
表示方法はいくつかあるようだが、CSSを使って行数カウントをしてみる。(表示のために一部JavaScriptも使用する)
行数を表示するためのHTMLタグを用意する
highlight.jsは<pre><code>…</code></pre>に囲まれた箇所をハイライト表示してくれるのだが、そのハイライト表示時に、言語によって適切な表示になるようにspanタグなどを使ってHTMLを整形してくれているのが分かる。
ちょっとJS処理を加えて、そのHTMLを書き加えることにする。
<script src="highlight/highlight.pack.js"></script>
<script>hljs.highlightAll();</script>
<!-- ↓↓ここから追記↓↓ -->
<script>
hljs.addPlugin({
'after:highlightBlock': ({ block, result }) => {
result.value = result.value.replace(/^/gm,'<span class="line-number"></span>');
}
});
</script>
<!-- ↑↑ここまで追記↑↑ -->上記を記載する場所は、highlight.pack.jsを呼び出した後であれば問題ないようだ。この処理を加えることによって、各行の先頭にspanタグが追加される。
CSSで行数をカウントして表示する
先程追加したspanタグの中に行数を入れてあげる。これをCSSで行います。
<style>
pre{
counter-reset: lineNum;
}
pre span.line-number::before {
counter-increment: lineNum;
content:counter(lineNum);
}
</style>これをCSSとして記述してあげるだけ。preタグでカウンターをリセットして、先程追加したspanタグ(line-numberクラス)にて、カウンターをインクリメントしている。CSSでカウントするのはお恥ずかしながら初体験。1位、2位みたいに単位を付けたい場合には、「content:counter(lineNum)”位”;」のようにしてあげると出来るようだ。意外と便利。
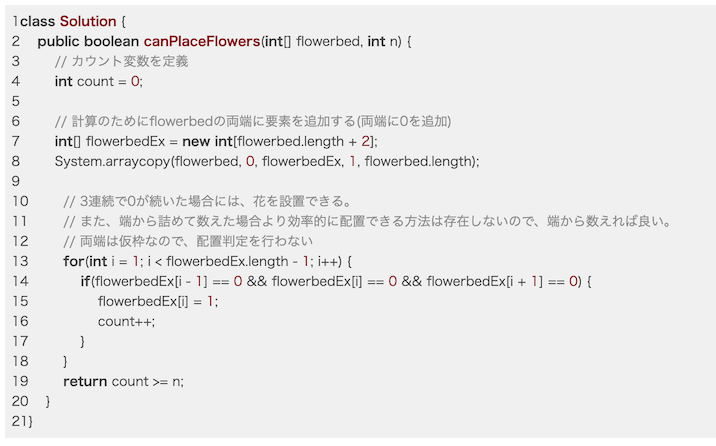
これだけで、ひとまず行数の表示が出来ているはずなので、確認してみる。
無事表示できたようだ。

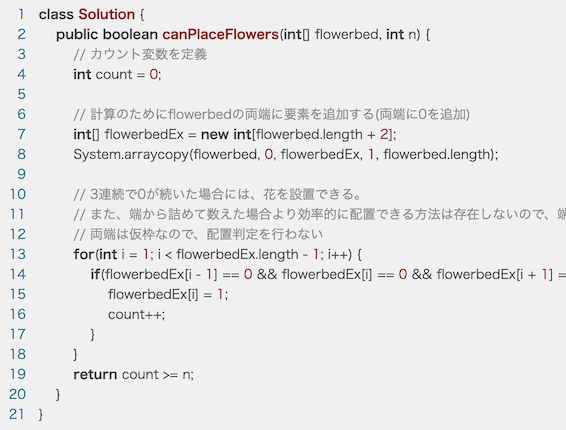
このままでは少々見た目が悪いので、少しデザインを修正する。
<style>
pre{
counter-reset: lineNum;
}
pre span.line-number {
display: inline-block;
width: 1.4rem;
text-align: right;
padding-right:0.8rem;
color: #006284;
}
pre span.line-number::before {
counter-increment: lineNum;
content:counter(lineNum);
}
</style>span.line-number部分の幅を固定して、ソースコードとの間隔を微調整し、更には、行表示を右揃えに変更してみた。先程よりすっきりした見た目になった。

さいごに
プラグインも使わずに少ない修正で行番号を導入できた。CSSでのカウンタはいつか使えそうなので、覚えておこう。ではまた。
次は、ソースコードをコピーする機能をつけてみたいところ。