いまさら学ぶSCSS。どれだけ便利!?Sass!!

今日は一緒にSCSSを勉強していきたいと思う。
目次
早速だが、Sassってなに?SCSSとは?
まず、Sassとは「Syntactically Awesome StyleSheet」の略であり、簡単に言うと、構文的に優れてたスタイルシートってこと。従来のcssではとても不便だった点が改善され、開発者が書きやすく、それでいて見やすく拡張されたものだ。
そのSassには2種類の書き方があって、それが「SASS」と「SCSS」。一般的にSCSSはCSSに表記方法が似ているので学びやすく、現状では多く使われているそうだ。今回は「SCSS」を例に、出来ることを学んでいこうと思う。
コンパイルしてCSSに!?
CSSはHTML内で読み込んだら自然とスタイルが適用されるが、SCSSはそのままでは読み込んでくれない。コンパイル作業を行いSCSSをCSSに変換し、それを読み込んで使用するようだ。
例えば筆者がよく使うPHPフレームワークのlaravelでは、laravel9(バージョン9.19)のプロジェクトをたてると、デフォルトでViteというビルドツールが入っており、コンパイルする仕組みが導入されておる。
各々、使用するフレームワークやテンプレートで、ビルドツールの導入があると思うので調べてみて欲しい。
SCSSの書き方と出来ること!
さて、ここからがお勉強のお時間です。
ネストで見やすく効率的に!最大の特徴はこれ。
最大の特徴と言ってもいいかもしれない目玉はネスト。実際に見てみよう。実際に「コンパイル前のSCSSのコード」と「コンパイル後のCSSのコード」を並べてみる。ゆっくりと見比べて欲しい。
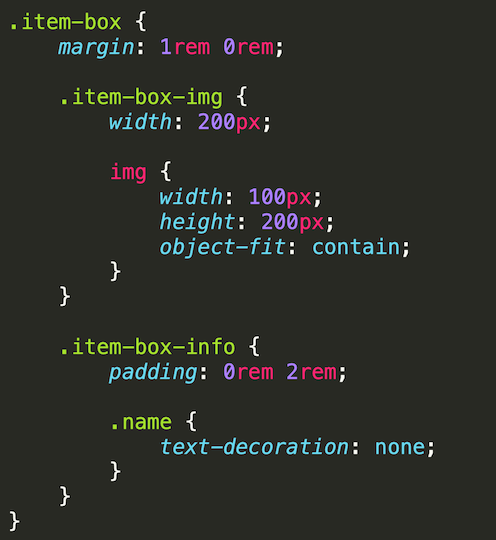
- SCSS

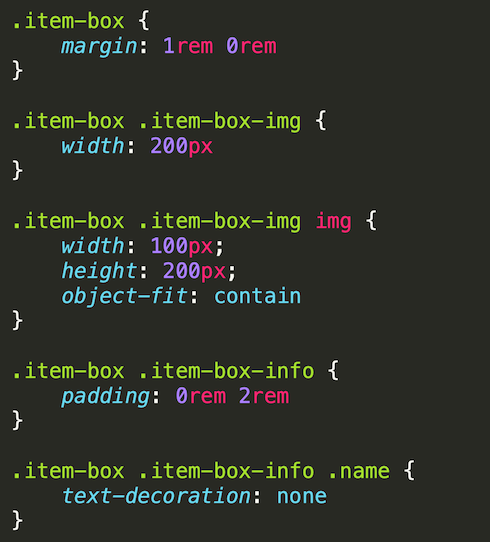
- コンパイル後のCSS

コンパイル後のCSSはいつもの感じがして、ほっと安心する。
従来のCSSはご覧の通り、子要素・孫要素になろうが個別に記述していくので、少しばかり開発者が気を抜くと、同じパーツのCSSなのに、CSSファイルのバラバラな場所に記述されていたりして、見にくかったりすることも多々ある。「えっと、親要素のCSSどこだどこだ・・」みたいな事はありがち。
SCSSは意図的にネスト構造で記述できるので、CSSが散らばりにくくなり、修正作業の際には直感的に理解しやすそう。親要素の値を見ながら開発しやすいというのは、とても良い!
慣れないうちは、「うっ」ってなる方もいるだろうが、わりとすぐ慣れそうな気がする。
メディアクエリだってネストできるよ
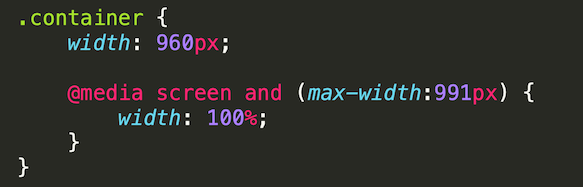
記述箇所がバラバラになりがちなのがメディアクエリだ。それもこんな風に書けるようだ。
- SCSS

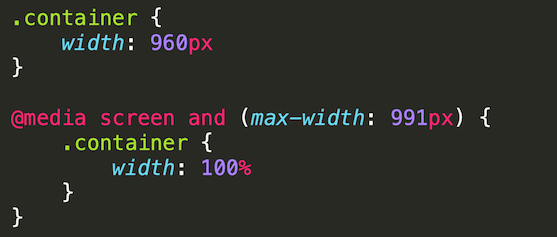
- コンパイル後のCSS

本当にバラバラになりがちなので、これが出来るのは良いこと!
ただこれに関しては筆者は中立の立場。個人的に、メディアクエリはパーツ毎に書きたいケースより、まとめて書きたいケースが多かったから。(あくまでも個人的に)
とはいえ、こういう書き方が出来るというだけであって、使いたい時に使えばいいわけだから、便利には違いない!
アンパサンド(&)?はい魔法ー!
魔法と銘打ってみたが、魔法のように便利そうだ。いろいろと使いみちがあるようで、少しばかり紹介してみる。
要素にクラス名を追加
「&」に続けてクラス名を付けてあげると、同一要素にクラス名を追加した記述に早変わりする。「&」の後ろにスペースを入れてしまうと、「&」を付けていない時と同じネストの状態になるようだ。
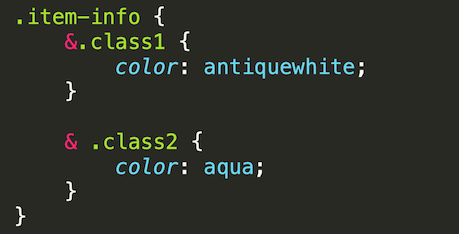
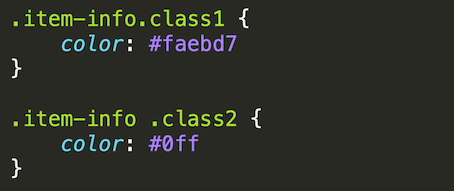
- SCSS

- コンパイル後のCSS

※コンパイルしたら、カラー表記も変換されました
親要素の名称を引き継ぐ
「要素にクラス名を追加」と同様に、「&」の後ろが付与されるので、こういう感じにも使える。
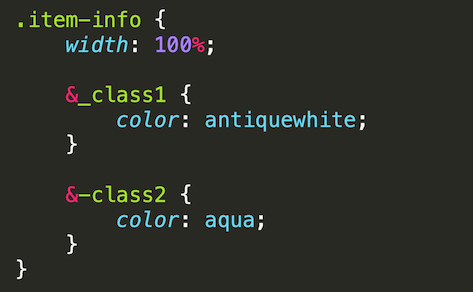
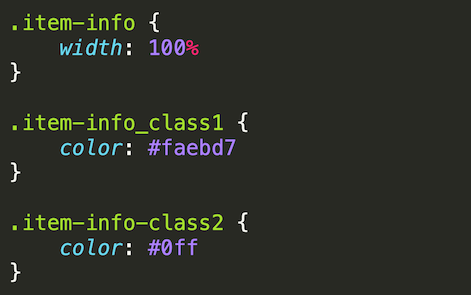
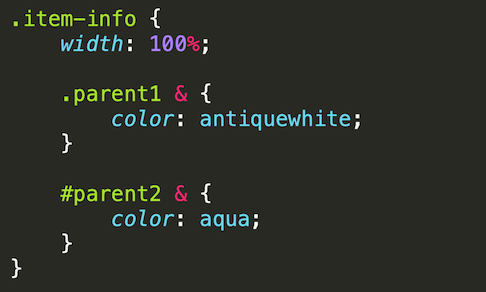
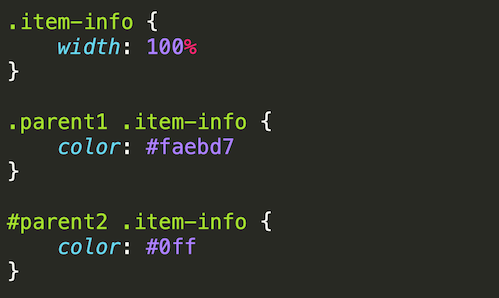
- SCSS

- コンパイル後のCSS

逆に親要素を指定しちゃう!?
特定の親の時にだけ設定を変更したい時などには、こんな使い方もあるようだ。
- SCSS

- コンパイル後のCSS

ここまでやっちゃうと、せっかく構造的に見やすいを売りにしていたのに、構造がぐちゃぐちゃになってしまいそうな予感もしなくもないが、そこは使い方次第ということで!
変数も使えちゃうんですね
変数は下記の書式で使えるようだ。
$変数名: 値;例を見てみる。
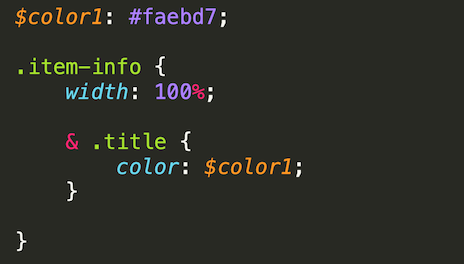
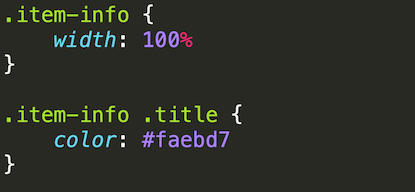
- SCSS

- コンパイル後のCSS

プロパティ側で変数を使いたい場合は上記のようにそのまま変数名を使えばよく、セレクタ名で変数を使いたい場合は、変数を「#{}」でかこってあげる必要があるようだ。
- SCSS

- コンパイル後のCSS

mixinとは、なんぞ?
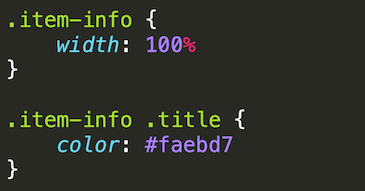
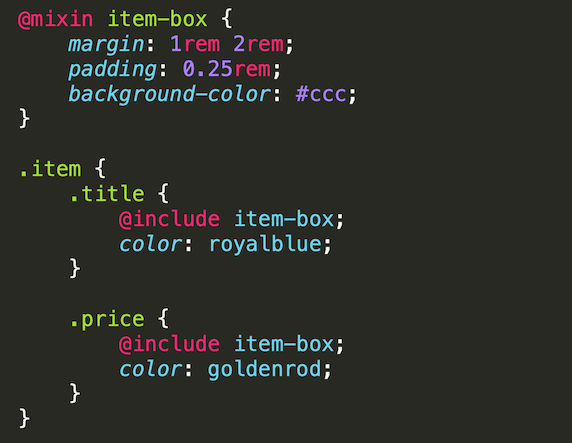
まずは見てもらおう。「item-box」という名前で定義された@mixin句が@includeで呼び出されれることによって、出力されているのが分かるだろう。
- SCSS

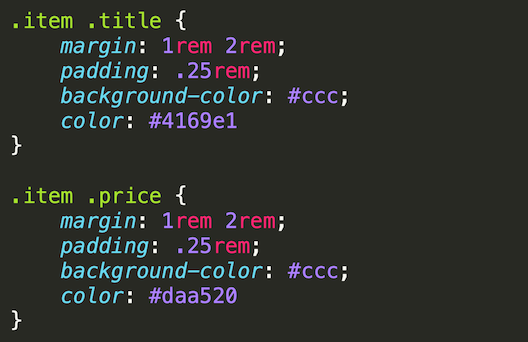
- コンパイル後のCSS

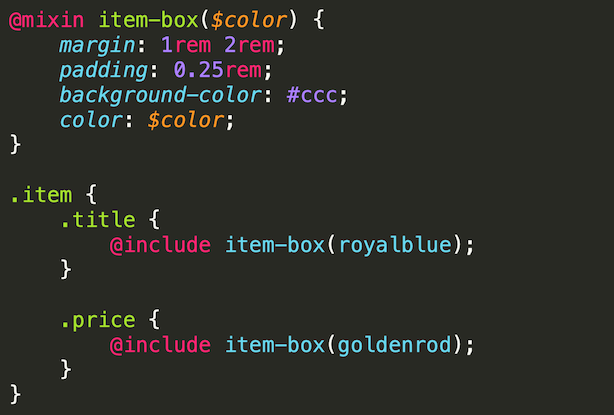
上記の例では、差分である「color値」の部分を別途記述する書き方だったが、@mixinには引数を設定して、こんな書き方にすることも出来る。

コンパイル後のCSSは、先程と同じになるので、よく見比べて見て欲しい。今回は引数は1個だったが、当然複数個定義しても問題ないようだ。
まとめ
ここまで読んでくれた方に感謝申し上げる。
ご覧の通りSassとは、CSSとプログラミングが合わさったようなモノだった。筆者もこの記事を書くことにより、またひとつ頭の中で整理された気がする。
途中でちらほら書いたが、このSassの目的の一つはやはり、「見やすい」ということが挙げられると思うので、あまりに動的にしようとするあまり、解読困難になってしまうのは元も子もないので注意が必要そうだ。
そしてとても重要だと思うのは、結局のところCSSが書けないと、SCSSも書けないので、まずはしっかり単にCSSが書けることが大前提だと思う。
それでは!















