【ルービックキューブのタイマーを作る】第8回 グラフ化してみる回

第8回となる今回は、取得したタイムのデータをグラフ化してみます。グラフ化にはChart.jsを使います。
目次
Chart.js
Chart.jsは、JavaScriptでグラフを描画するライブラリです。「線グラフ」「棒グラフ」等の基本グラフだけでなく、「レーダーチャート」「円グラフ」「バブルチャート」など、様々なグラフを作成することが出来ます。
公式サンプルも沢山用意されているので、とても助かります。オプション多数あり細かい表現を変更したい場合もきっと力になってくれるでしょう。
実装
resources/views/graph.blade.php
グラフを表示させるcanvasを用意します。
<div class="w-full h-full mx-auto p-6 lg:p-8">
<div class="canvas-container">
<canvas id="myChart"></canvas>
</div>
</div>
resources/js/graph.js
このJSでグラフを描画しています。
"use strict";
{
window.addEventListener('load', async function () {
await dispGraph();
});
async function dispGraph(dataset) {
const container = document.querySelector('.canvas-container');
const myChart = document.querySelector('#myChart');
myChart.setAttribute('width', container.clientWidth);
myChart.setAttribute('height', container.clientHeight);
let results = await CubeDB.getData(1);
const ctx = document.getElementById('myChart');
const idArr = results.map(item => item["id"]);
const dataArr = results.map(item => item["time"] / 1000);
const config = {
type: 'line',
data: {
labels: idArr,
datasets: [{
label: '# time(sec)',
data: dataArr,
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: false
}
}
},
plugins: []
}
new Chart(ctx, config);
}
}
resources/scss/app.scss
一応、今回追加したCSSも載せておきます。
.canvas-container {
position: relative;
width: calc(100% - 40px);
height: 100%;
overflow: hidden;
margin: 0 20px;
}
確認
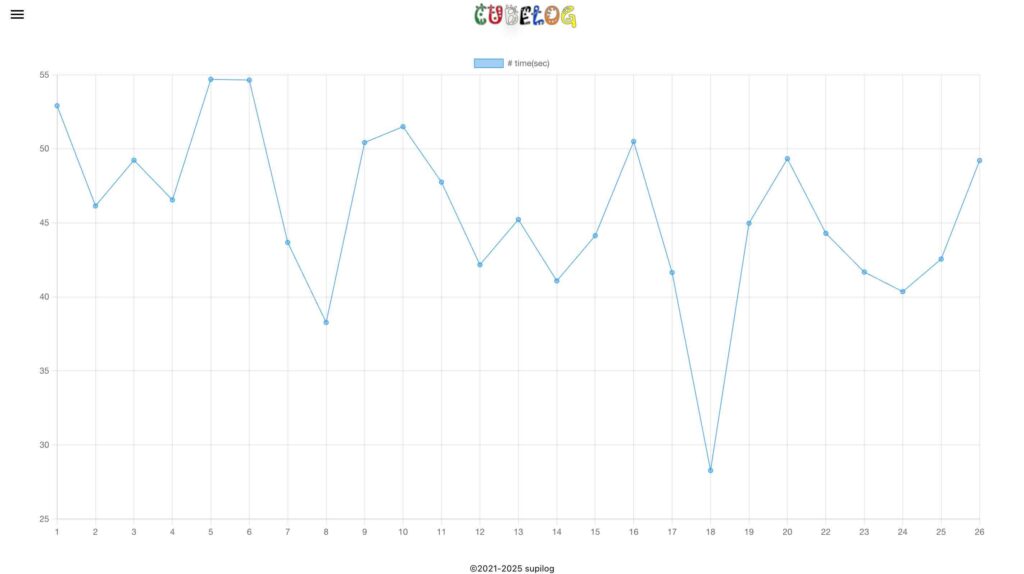
こんな表示になりました。

これからいろいろと改良するかもしれないけれど、ひとまず今回の目標は達成!今まで作成したものを組み合わせるだけだったので、意外とすんなり表示できました。
まとめ
前回作成したリスト表示、今回作成したグラフ表示は、ともに全件表示する仕様になっている。当然100件、1000件、10000件となってくると表示の改善は必要になるが、今回のプロジェクトではここまでとする。(個人的に趣味で修正しますw)
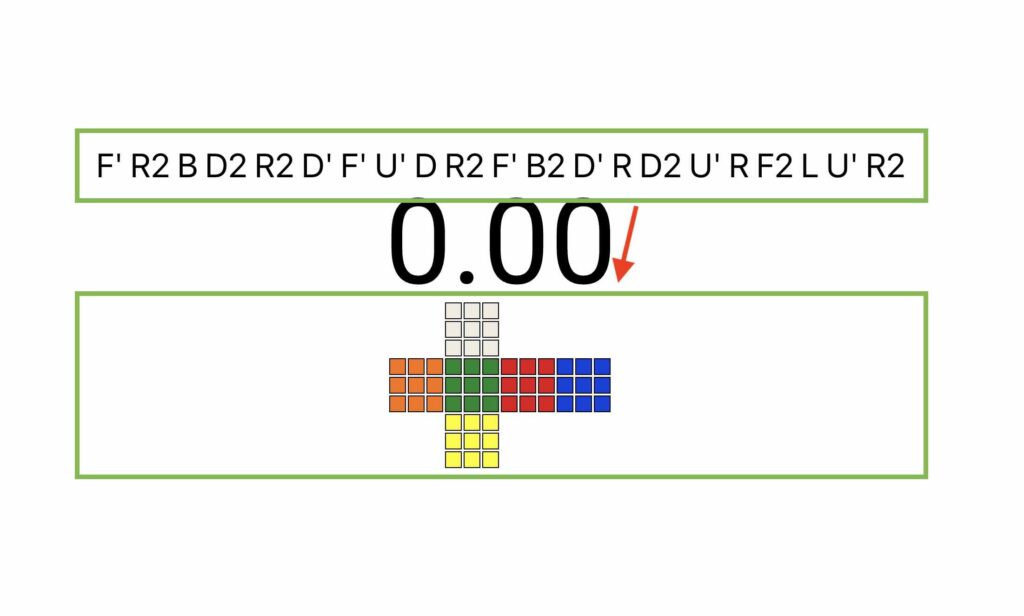
さて。このプロジェクトでやりたかった事がほぼ終わって、唯一残ったのが、スクランブルの展開図表示となりました。スクランブル通りに回した状態の展開図をこの下の展開図に適用させることです。これは少しロジックを考えないといけないですね。少し考えてみます。
それではまた次回に。

今回のソースコード
本日の実装が完了した状態のタグが「v1.0.8」です。
https://github.com/supilog/cube/tree/v1.0.8
- resources/views/graph.blade.php
- resources/js/graph.js
- resources/scss/app.scss















