【Bootstrap4入門】01.まずはBootstrapの導入

入門などとえらそうな事を書いておきつつ、自分の復習用のメモでもありますが、勉強してみたいという要望があったので、書いています。バージョンは5でも良かったのですが、まだリビジョンが浅かったので、今回は安定の4.5.3を用います。本講座では、簡単なデザインのHTMLを1枚、Bootstrapを使って完成させてみたいと思います。
Bootstrapとは?
世界で一番人気のあるフロントエンドライブラリ Bootstrap を使って、モバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズできます。Sass変数と mixin、レスポンシブグリッドシステム、豊富なコンポーネント、強力な JavaScript プラグインを備えています。
Bootstrap公式(https://getbootstrap.jp/)
要するに、美しいデザインを簡単なコードで実現するために、予め用意されたCSSフレームワークを使うよ!ということです。
コンテンツの配置がとても楽になるグリッドシステムや、スマホ表示も意識したHTMLが簡単に書ける(レスポンシブ)のが非常に良いです。
ゴール
まず最初に今回の作成物がこちらです。非常にシンプルな内容ですが、色々なデザインのベースとして役立つ内容だと思います。

導入
HTMLファイルを用意して、BootstrapのCSSとJSを読み込めば良いだけです。
読み込む方法は、ファイルをダウンロードする方法とCDNを使う方法がありますが、一般的にはCDNを使う方が簡単で良いと思いますので、そちらの方法でやります。ファイルをダウンロードする方法は、PCがオフラインでも作業が可能になりますので、お好みでファイルをダウンロードしてご利用ください。
作業用ファイル作成
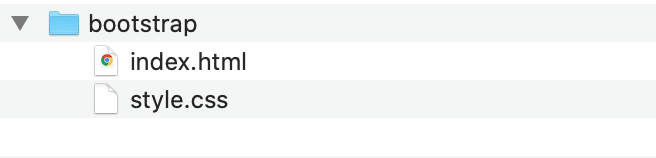
適当な作業用のディレクトリ(場所はどこでもよい)を作成して、まずは「index.html」という空のファイルと「style.css」という空のファイルを作成します。こんな感じです↓。

HTMLファイル雛形(index.html)
作成したindex.htmlをエディタで編集します。内容は下記をコピーしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
Hello World!!
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>CDNを利用して3つのファイルを読み込んでいます。
# 8行目
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
# 14, 15行目
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>これらの記述は覚える必要はありません。Bootstrapを利用したい時に、公式ドキュメントにCDNの記述がありますので、そちらをコピーして使います。↓のリンクで確認できます。
https://getbootstrap.com/docs/4.5/getting-started/introduction/
ブラウザで表示
Chromeなどのブラウザにindex.htmlをドロップして、表示を確認してみましょう。まだBootstrapは使っていませんので、簡素な表示ですね。

導入作業は以上で終了です。これで使えるの?っていうほど簡単ですね。
次回から、パーツごとに分けて、実装していきます!Hello World!!















