【Bootstrap4入門】02.ナビゲーションバーを作る

今回から実際にコンテンツを作成していきます。今回作るのはナビゲーションバーです。この部分です。

大枠を作成(header, main, footer)
まず始めに、前回作成したindex.htmlを開き、以下のようにheaderタグ、mainタグ、footerタグを配置しましょう。(Hello World!!の文字は削除してかまいません)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>ナビゲーションバーを作る
公式ドキュメントからnavbarのサンプルをコピー
公式ドキュメントには丁寧に使い方が説明されていますので、慣れておくことをおすすめします。今回も公式ドキュメントからサンプルをコピーしてきましょう。
https://getbootstrap.com/docs/4.5/getting-started/introduction/
ナビゲーションから、「Components」→「Navbar」と選択します。
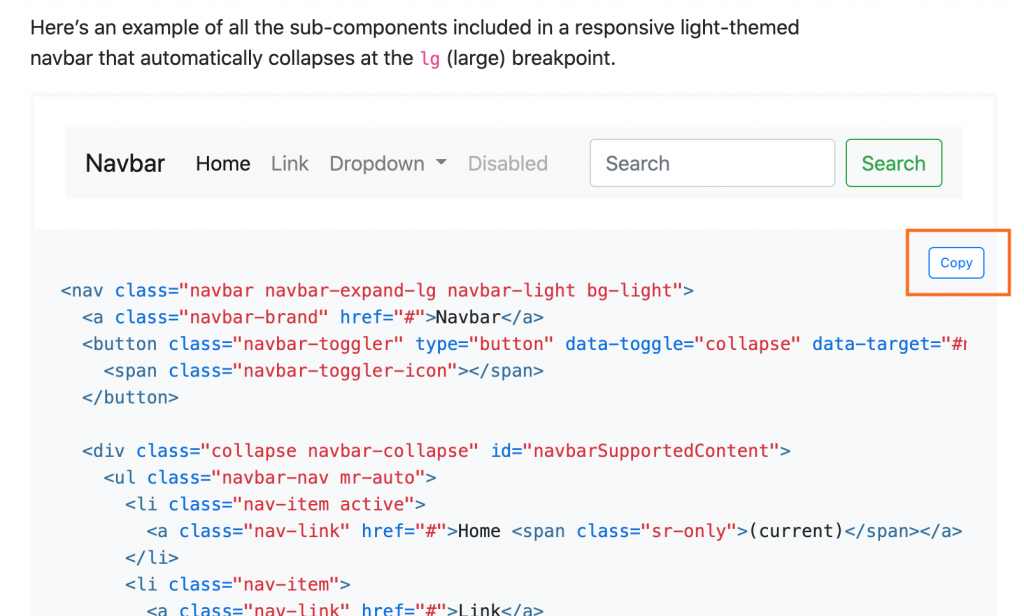
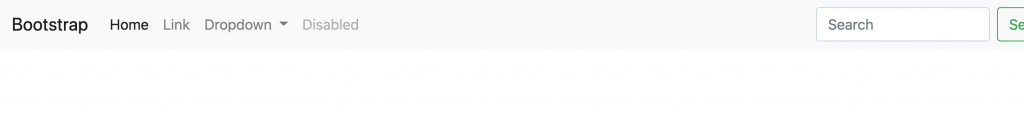
下記の画像の見た目のナビゲーションバーを使おうと思いますので、画像と同じナビゲーションバーを探してみてください。コピーボタンを押して、HTMLをコピーします。

index.htmlに記述する
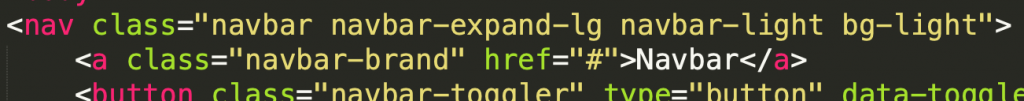
コピーしてきた内容をindex.htmlに貼り付けます。headerタグの中に貼り付けてしまいましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
【!!!!!ここに貼り付ける!!!!!】
</header>
<main></main>
<footer></footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>ブラウザで確認
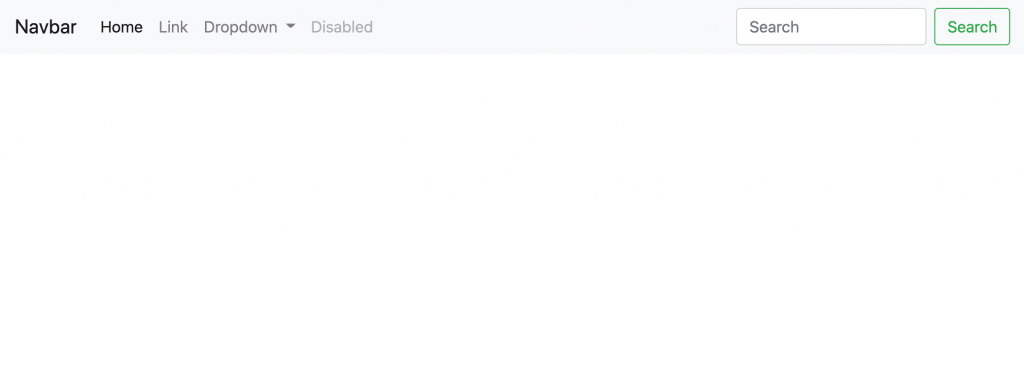
貼り付けたらファイルを保存し、ブラウザで確認してみましょう。ナビゲーションバーが表示されたと思います。「Dropdown」をクリックしたら、ドロップダウンメニューが表示されることを確認してみてください。

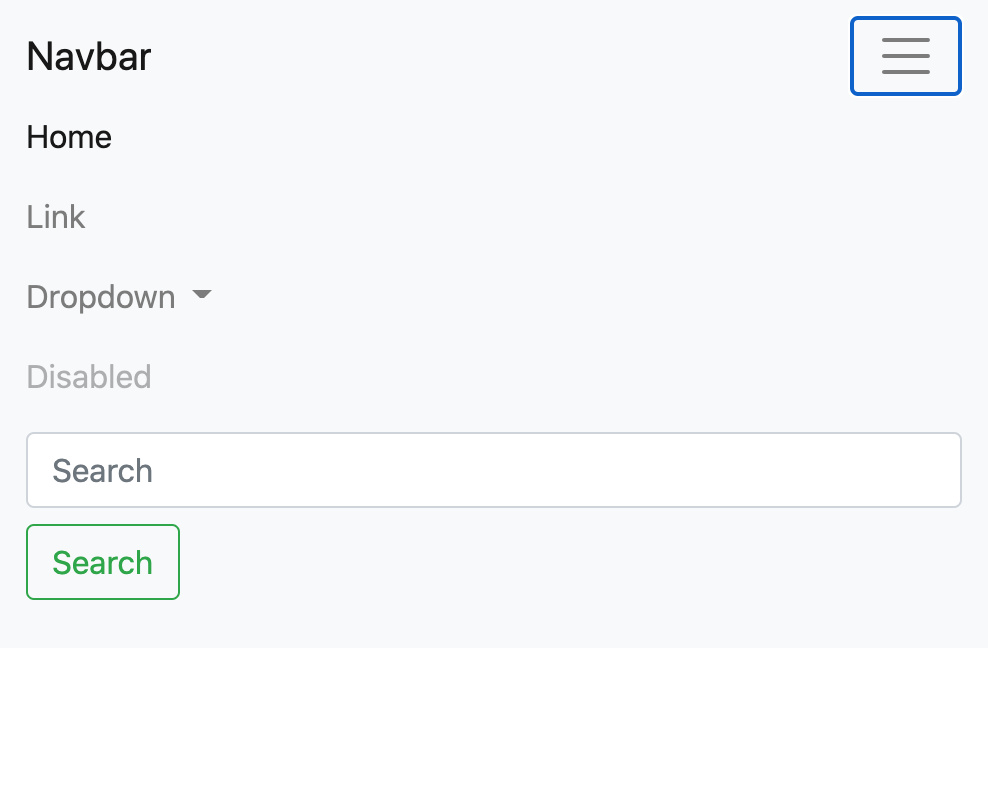
また、ブラウザの幅を狭めてみてみてください。スマホ表示にも対応したナビゲーションバーになっているはずです。

お好みでナビゲーションバーを修正する
今回は(見た目のサンプルなので)必要ない作業ですが、練習のために、いくつか変更をしてみたいと思います。必要な作業ではないので、飛ばしても問題ありません。
タイトルを変更

「NavBar」の文字をお好きな文字に変更しましょう。筆者は、「Bootstrap」にしておきます。

検索フォームを削除

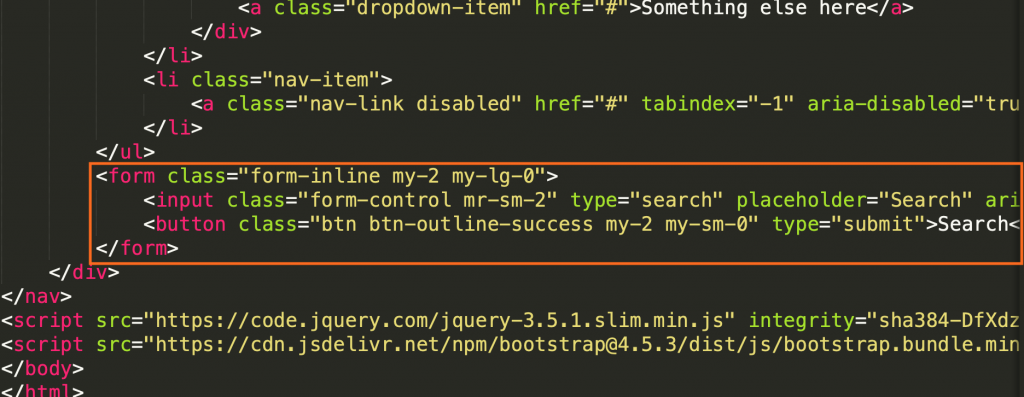
わたしのサイトには検索フォームが不要だなと思ったら、削除して良いでしょう。余計なところまで削除しないように気をつけよう。formタグをまるごと削除します。

消えましたね!
メインのナビゲーションリンク修正
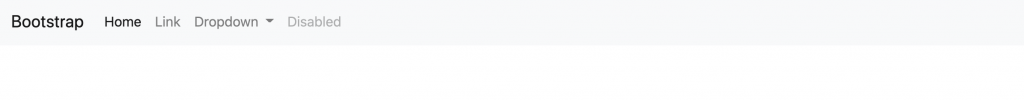
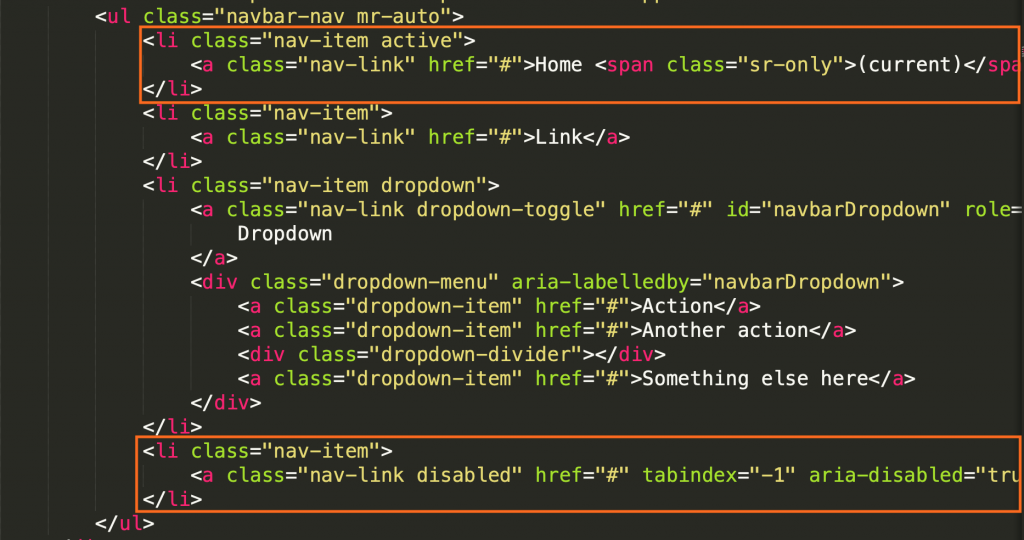
「Home」と「Disabled」を削除したいと思います。こちらのナビゲーションはリストタグで記述されています。nav-itemというクラス名が入ったliタグを削除するようにしましょう。

見た目がすっきりしましたね。

このような感じで、必要に応じて、ナビゲーションバーを修正しましょう。
さいごに
かなり簡単に汎用的なナビゲーションバーが作成できました。これをベースに細かい修正を好みで加えていけば、十分に使えるナビゲーションバーになります。
さて次回は、いよいよメインのコンテンツの一部を作っていきます。本ページ終了時点のソースコードも載せておきます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrapサンプル</title>
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</header>
<main>
</main>
<footer>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>style.css
※空ファイルです