VSCodeでプロジェクトを開いた際に、コマンドを自動で実行する

VSCodeをたくさん立ち上げて作業する場合などに、プロジェクトを開いたあとに、Laravelであれば「php artisan serve」したり、dockerであれば「docker-compose up」したりするのが面倒だ。と思うことは少なからずあります。
VSCodeでは実行したいタスクを定義することが出来るようです。定義したタスクは、「タスクの実行」から選択して実行できるようになるようですが、オプションでフォルダが開かれた時に自動で実行されるようにも出来るみたいです。
早速試してみます。
タスクを作成する
VSCodeで対象のプロジェクトを開く。
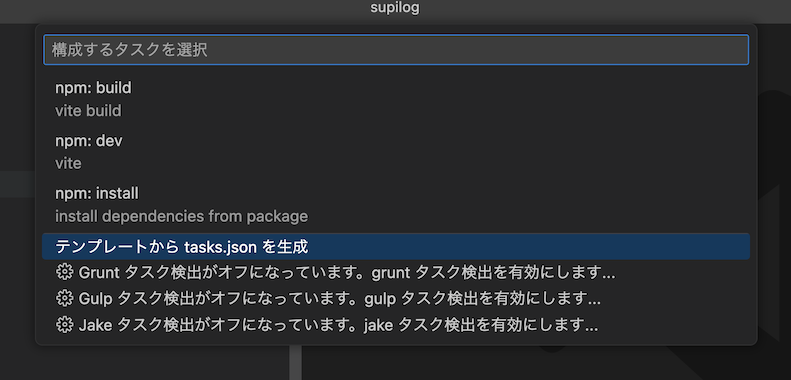
「ターミナル」→「タスクの構成」→「テンプレートからtasks.jsonを生成」->「Others」を選択します。
※メニューは日本語化された状態です。

すると、プロジェクト内に、.vscodeフォルダが生成されます。
.vscode
└── tasks.jsonタスクを修正する例
.vscodeフォルダ内に生成されたtasks.jsonファイルを修正していきます。
今回はLaravelの「php artisan serve」コマンドを実行してみます。labelには任意の名前を、commandには、実行したいコマンドを記述します。こんな感じ。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Laravel Serve",
"type": "shell",
"command": "php artisan serve"
}
]
}ここで、タスクの実行をしてみます。
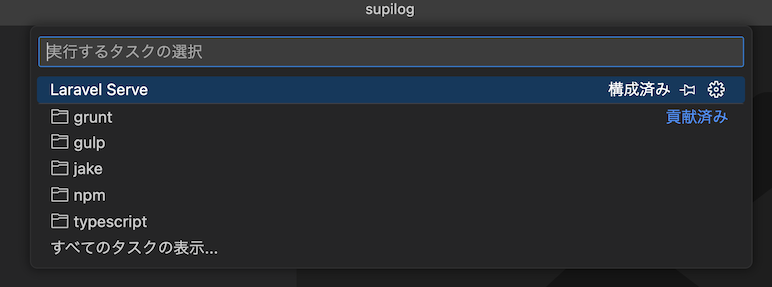
「ターミナル」→「タスクの実行」と選択すると、先程記述した「Laravel Serve」というコマンドが表示されているので選択し、続いて「タスクの出力をスキャンせずに実行」を選択します。

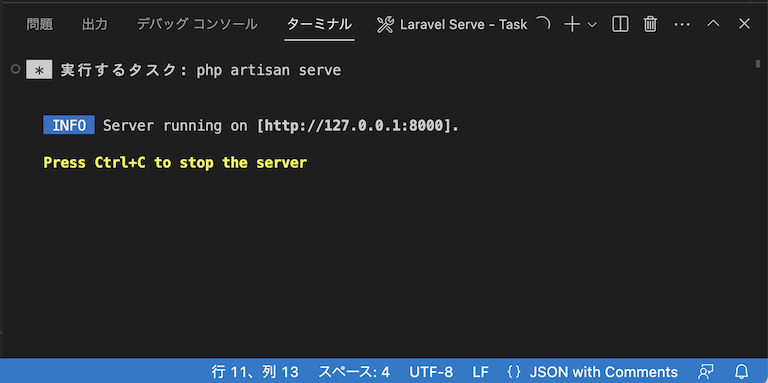
無事に、コマンドが実行されました。

ブラウザでも表示できたので、動作は問題ないようです。
タスクを自動実行させてみる
正直なところ、上記までで十分だとは思うのですが、中にはプロジェクトを開いた時に自動実行させたい方もいるかと思うので、やってみる。
tasks.jsonファイルに追記します。「runOptions」を追加しました。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Laravel Serve",
"type": "shell",
"command": "php artisan serve",
"runOptions": {
"runOn": "folderOpen"
}
}
]
}そうしましたら、一度VSCodeを閉じて、「code .」コマンドでプロジェクトを開いてみます。

起動しましたー!
複数のコマンドもいける?
ということで、以下のようにに修正してみました。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Laravel Serve",
"type": "shell",
"command": "php artisan serve",
"runOptions": {
"runOn": "folderOpen"
}
},
{
"label": "npm run dev",
"type": "shell",
"command": "npm run dev",
"runOptions": {
"runOn": "folderOpen"
}
}
]
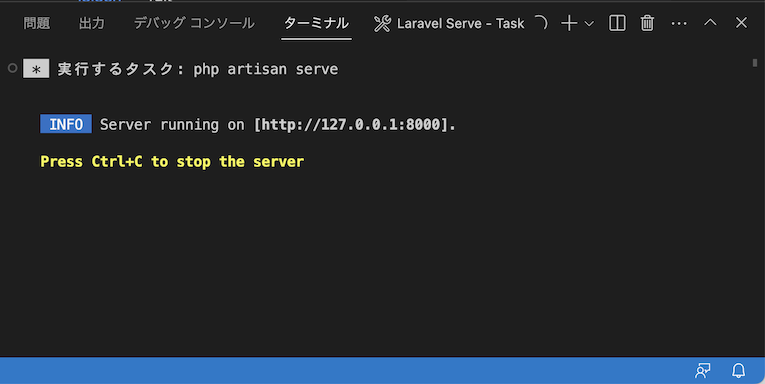
}再び、プロジェクトを開きなおしてみます。

少し見切れていますが、右を見て頂くと、2つ同時に実行されている様子がお分かりいただけると思います。
こんな感じですね。
まとめ
同時に作業するプロジェクトが多くなればなるほど、毎日の作業開始のコマンドが自動で実行されると楽だったりします。わりと簡単にできて、便利かもしれませんね!
ただし、自動でやりたい人もいれば、手動でやりたい人もいるので、gitリポジトリなどに保管して他の人にも強制しちゃうのは、少しやり過ぎかな(笑)という感じがするので、ご注意を。
それでは!















