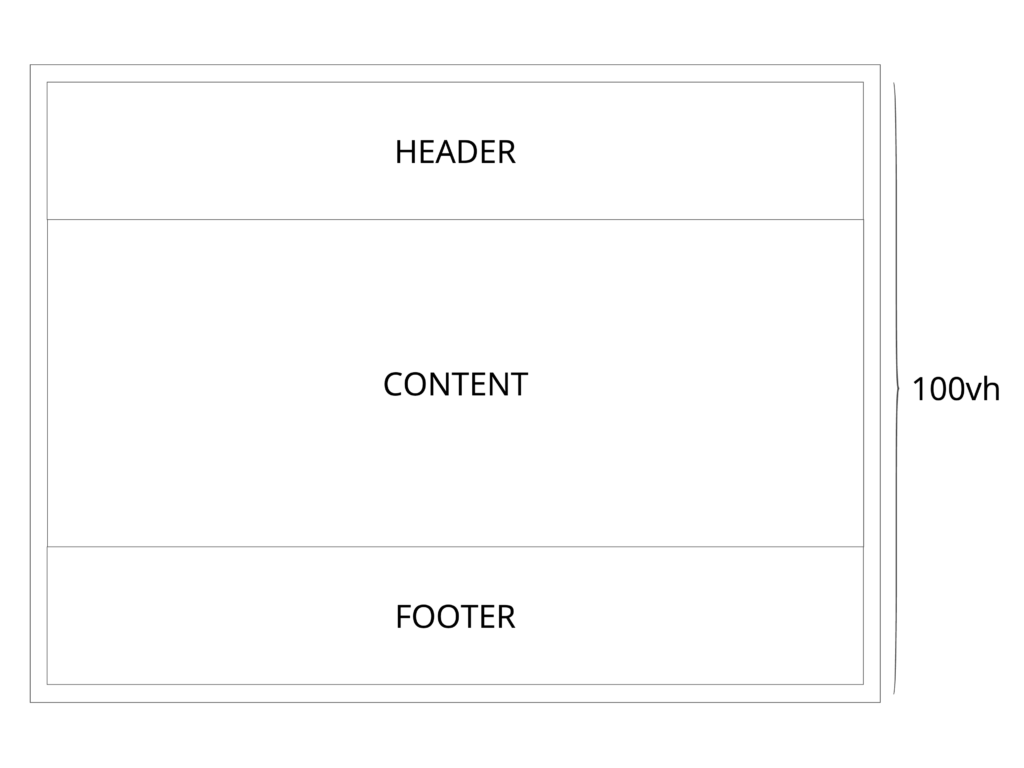
【Flexbox】フッタを下部に固定するデザイン

サムネイルのようなデザインの場合、メインコンテンツ部分の高さが短くてもフッタを下部に固定したい。
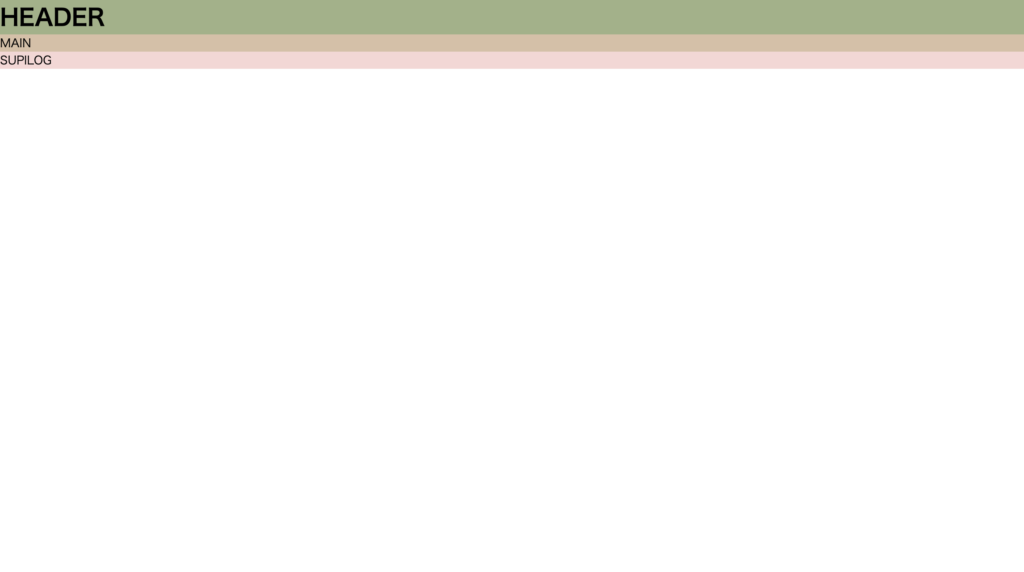
メインコンテンツが短い場合
メインコンテンツ次第で、こんな風にフッタの位置が動いてしまう事ってよくある。

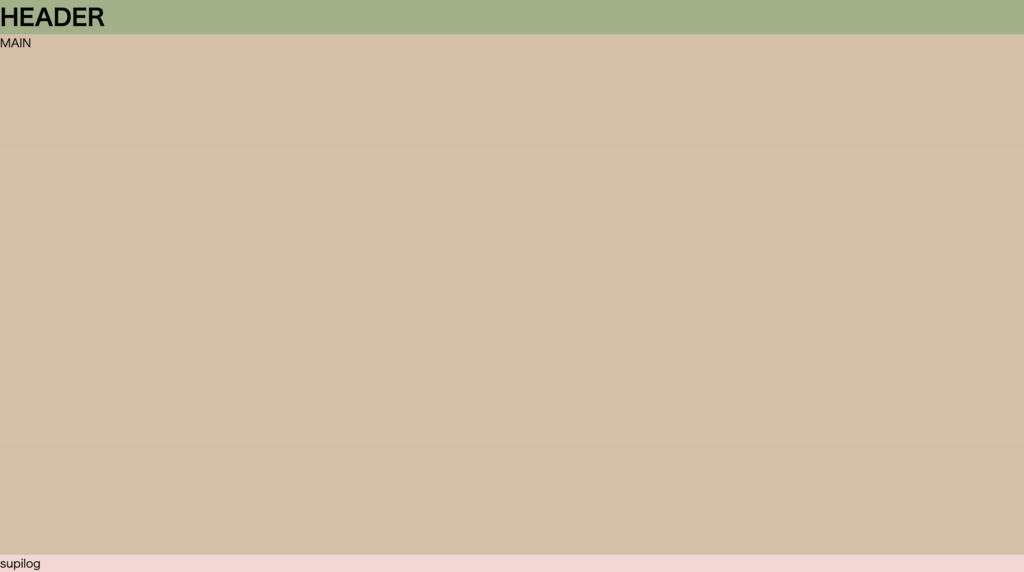
フッタを下部に固定する
コンテンツがたとえ短かったとしても、↓こんなふうに下部に固定したい。

HTML
<body>
<header>
<h1>HEADER</h1>
</header>
<main>
<div>MAIN</div>
</main>
<footer>
<div class="copyright">SUPILOG</div>
</footer>
</body>
CSS
* {
margin: 0;
padding: 0;
}
body{
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
flex-grow: 1;
}
まとめ
Flexboxを使う時たびたび、Webクリエイターボックスさんのチートシートにお世話になっていますw















