【highlight.js】第4回 お気に入りのスタイルを探せ。

第1回から第3回までの調査(調査だったんかい!というのは、さておき)で、かなり実用にまわしても問題ないレベルになった。最後にお気に入りのスタイルでも探して締めくくろうと思う。
というのもhighlight.jsのウリのひとつは、97種類もスタイルがあること!一覧は公式で試せるので、まずは見てみよう。
97種類のスタイル
https://highlightjs.org/static/demo/
公式ページにデモページが用意されているので、開いてみる。「Themes」欄に97種類のスタイルが並んでおり、見た目を簡単に確かめることが出来る。
各スタイルの違いは、「背景色」と「ハイライト時の色合い」なので、好みの組み合わせを存分に探すと良い。
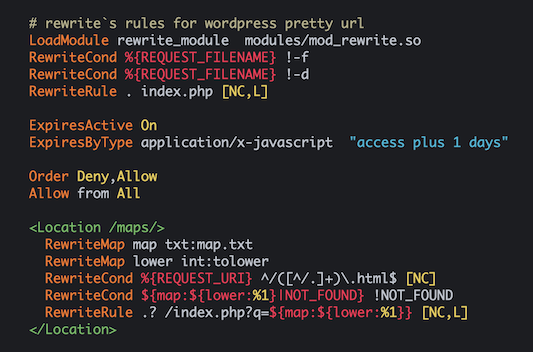
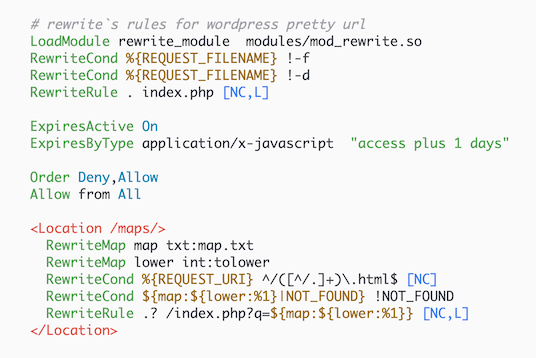
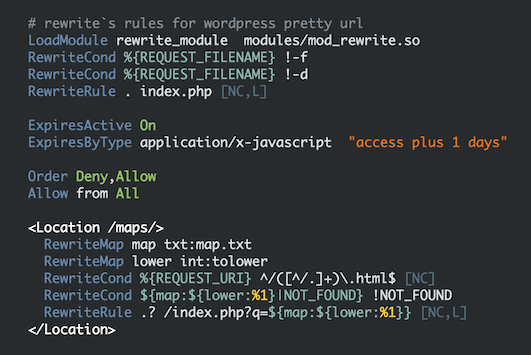
私は比較的はっきりとした色合いで派手めなスタイルが好きなので、「An Old Hope」、「Atom One Light」、「Obsidian」なんかもとても好みだ!!
An Old Hope

Atom One Light

Obsidian

使い方は、いたってシンプル
どのように使うかですが、CSSを読み込んでいるこの部分を修正するだけ。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sample</title>
<!-- css -->
<link rel="stylesheet" href="highlight/styles/default.css">
<style>
...省略...今はdefault.cssが設定されているので、defaultのスタイルが適用されています。ここで読み込むcssを変更してあげるだけでスタイルが変更になります。
「Atom One Light」を使いたければ、こうするだけ。
<!-- css -->
<link rel="stylesheet" href="highlight/styles/atom-one-light.css">確認
確認してみます。無事に変更されていることが分かる。(※デフォルト表示は第1回の「結果」を参照。)

変わり種
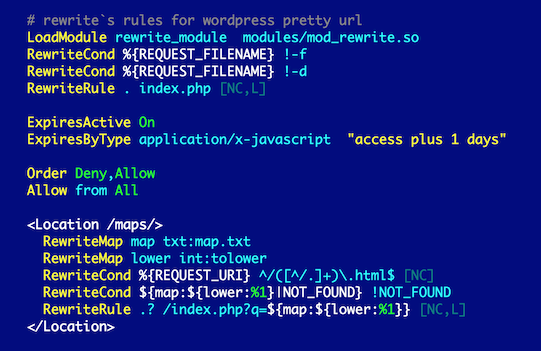
こんなスタイルもある。変わり種を数種類。
Far

Brown Paper

School Book

さいごに
スタイルがたくさんあるというだけで、テンションがあがっちゃう筆者。食べ放題的な感覚なのだろうか。
公式のデモページは背景が濃い茶色ですが、自分のサイトに挿入してみると、見え方が変わったりするので、ぜひ入れてみて試してほしい。もちろんスタイルはCSSファイルなので、自分なりに一部を修正することも容易だ。
近いうちに、本サイトのハイライト表示もhighlight.jsを使ったものに切り替えようかと思っている。
それでは。