Laravel Breezeでログイン機能を実装するには?

何か作ろうと思った時に、ユーザー側にせよ、管理者側にせよ、8割方ログイン機能は欲しくなるものです。LaravelにはスターターキットとしてBreezeというものが備わっているので、それを見ていく。
今回のLaravelのバージョンは9.5.2を使用しています。
Breezeの使い方
早速プロジェクト内にインストールするコマンドを実行します。
$ composer require laravel/breeze --dev
-----
./composer.json has been updated
Running composer update laravel/breeze
Loading composer repositories with package information
Updating dependencies
Lock file operations: 1 install, 0 updates, 0 removals
- Locking laravel/breeze (v1.19.2)
Writing lock file
Installing dependencies from lock file (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Installing laravel/breeze (v1.19.2): Extracting archive
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
INFO Discovering packages.
laravel/breeze .............................................................................................................................. DONE
laravel/sail ................................................................................................................................ DONE
laravel/sanctum ............................................................................................................................. DONE
laravel/tinker .............................................................................................................................. DONE
nesbot/carbon ............................................................................................................................... DONE
nunomaduro/collision ........................................................................................................................ DONE
nunomaduro/termwind ......................................................................................................................... DONE
spatie/laravel-ignition ..................................................................................................................... DONE
82 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
No security vulnerability advisories found
Using version ^1.19 for laravel/breeze
-----これでパッケージインストールができました。パッケージをインストールした後は、下記のコマンドを実行します。これを実行すると、ルート、コントローラ、ビューなどのリソースが自動で生成(または更新)されます。
$ php artisan breeze:install
---
Which stack would you like to install?
blade .............................................................................. 0
react .............................................................................. 1
vue ................................................................................ 2
api ................................................................................ 3
❯ 0
今回はbladeを選択しています。
Would you like to install dark mode support? (yes/no) [no]
❯ yes
Would you prefer Pest tests instead of PHPUnit? (yes/no) [no]
❯ yes
---↑のコマンドを実行すると、実際60以上のファイルが生成or更新されるので、はじめはどのファイルがどうなったのか混乱するかもしれませんが、後ほど大まかに見ていきますのでお待ち下さい。
さて、次にmigrateを実行します。(DBの設定は済ませておいてください)
$ php artisan migrateそしてnpm installも実行します。
$ npm install
→ これで初期のテンプレートが確認ができる状態になっています。
$ npm run dev # ターミナル1個で済ませたい方は npm run buildでも!
$ php artisan serve
→ 両方起動して、アプリ確認してみましょう。自動生成された画面やファイルの確認
画面と機能
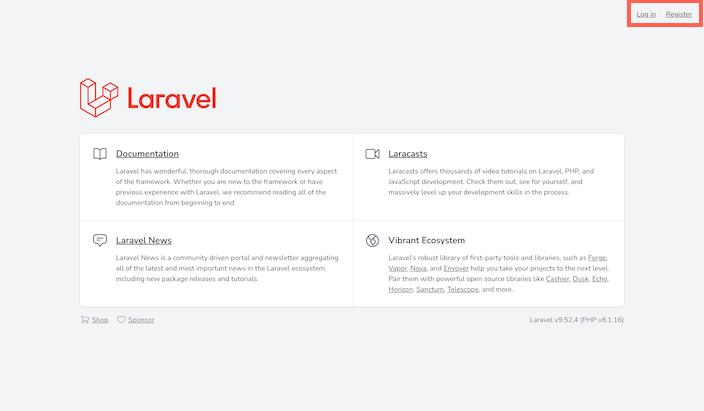
トップ画面は、Login、Registerのリンクがついています。

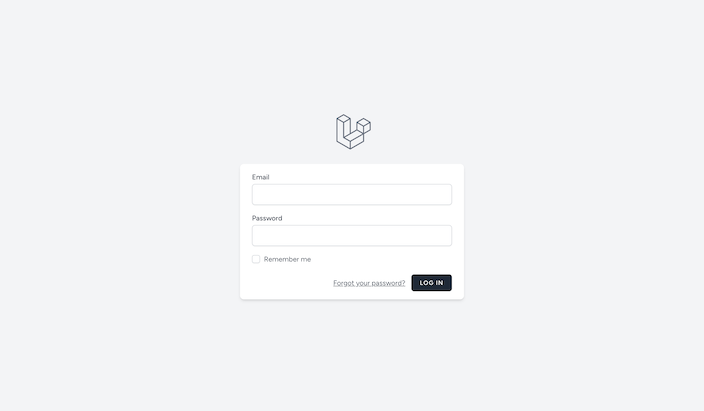
ログイン画面

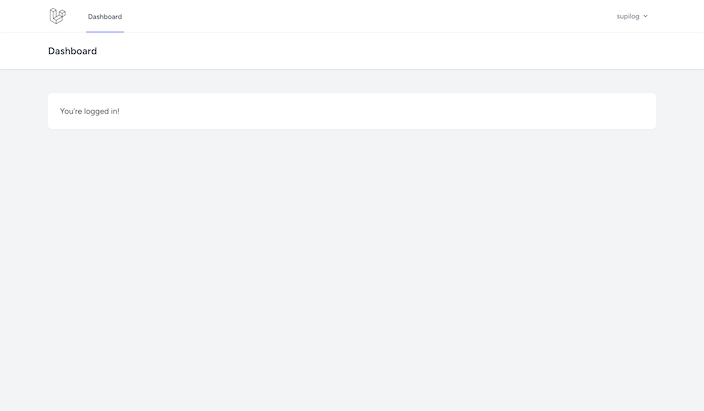
ログイン後のダッシュボード

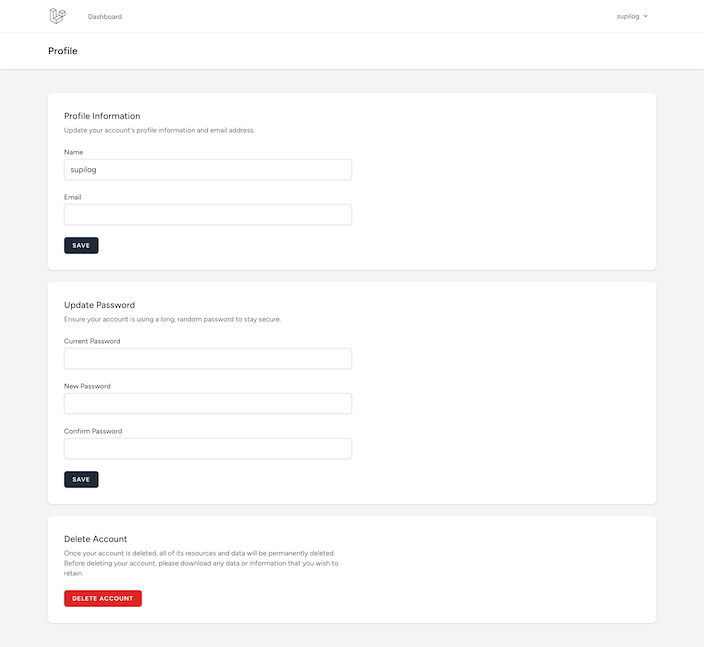
プロフィール編集画面

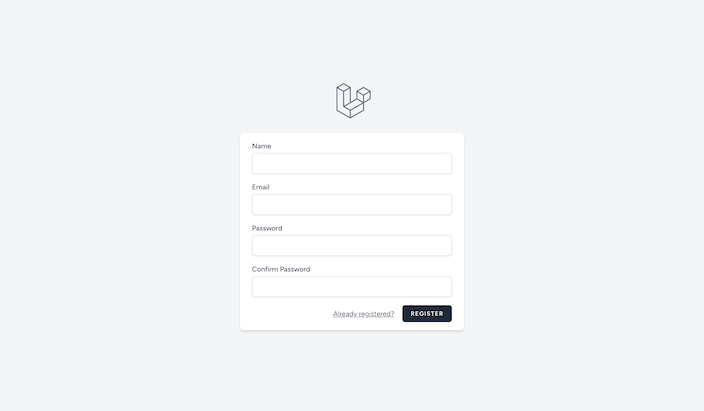
会員登録画面

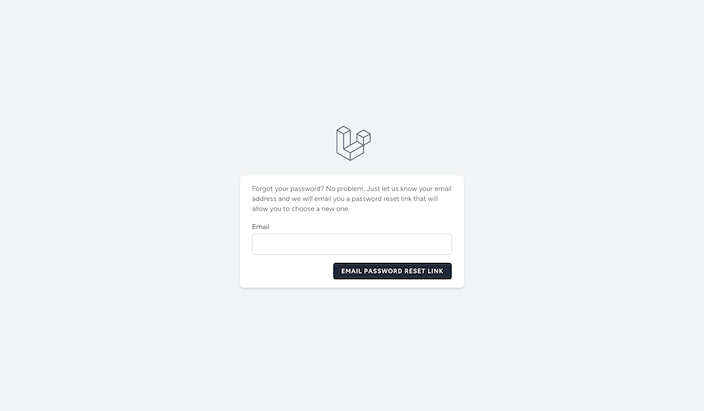
パスワードリセット画面

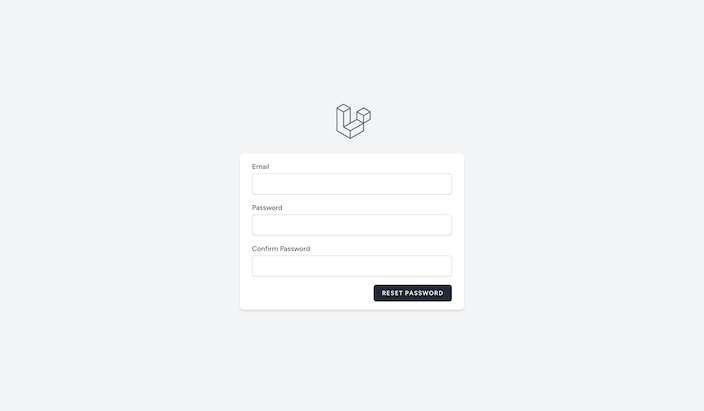
パスワード再設定画面

こんなもんですかね。これらの画面が自動生成されました。
もちろん、各画面でなく、下記のような各処理も自動生成されています。
- 会員登録処理
- プロフィール更新処理
- ログイン処理
- ログアウト処理
- パスワードリセット機能
※メール送信処理には、別途smtpの設定が必要です。
ルート
次にルートの設定を見ていきます。
web.phpの自動で追加された部分がこちら。
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::middleware('auth')->group(function () {
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';そして新たに、追加されたauth.phpがこちら。
Route::middleware('guest')->group(function () {
Route::get('register', [RegisteredUserController::class, 'create'])
->name('register');
Route::post('register', [RegisteredUserController::class, 'store']);
Route::get('login', [AuthenticatedSessionController::class, 'create'])
->name('login');
Route::post('login', [AuthenticatedSessionController::class, 'store']);
Route::get('forgot-password', [PasswordResetLinkController::class, 'create'])
->name('password.request');
Route::post('forgot-password', [PasswordResetLinkController::class, 'store'])
->name('password.email');
Route::get('reset-password/{token}', [NewPasswordController::class, 'create'])
->name('password.reset');
Route::post('reset-password', [NewPasswordController::class, 'store'])
->name('password.store');
});
Route::middleware('auth')->group(function () {
Route::get('verify-email', EmailVerificationPromptController::class)
->name('verification.notice');
Route::get('verify-email/{id}/{hash}', VerifyEmailController::class)
->middleware(['signed', 'throttle:6,1'])
->name('verification.verify');
Route::post('email/verification-notification', [EmailVerificationNotificationController::class, 'store'])
->middleware('throttle:6,1')
->name('verification.send');
Route::get('confirm-password', [ConfirmablePasswordController::class, 'show'])
->name('password.confirm');
Route::post('confirm-password', [ConfirmablePasswordController::class, 'store']);
Route::put('password', [PasswordController::class, 'update'])->name('password.update');
Route::post('logout', [AuthenticatedSessionController::class, 'destroy'])
->name('logout');
});
ログイン周りに必要なすべてのルートが登録されていますね。
コントローラ
自動生成されたコントローラたち。ログインを独自実装したい人は、各コントローラの処理を見て学ぶのもありですね。
app/Http/Controllers
├── Auth
│ ├── AuthenticatedSessionController.php
│ ├── ConfirmablePasswordController.php
│ ├── EmailVerificationNotificationController.php
│ ├── EmailVerificationPromptController.php
│ ├── NewPasswordController.php
│ ├── PasswordController.php
│ ├── PasswordResetLinkController.php
│ ├── RegisteredUserController.php
│ └── VerifyEmailController.php
└── ProfileController.phpビュー
「welcome.blade.php」にも更新が入るので、実質すべて生成(更新)されていますね。
ビューは主に、Blade Componentsを使った記述が多いので、「なんだこの書き方は!」と思った方は、Blade Componentsを勉強すれば大丈夫かなと思います。
resources/views
├── auth
│ ├── confirm-password.blade.php
│ ├── forgot-password.blade.php
│ ├── login.blade.php
│ ├── register.blade.php
│ ├── reset-password.blade.php
│ └── verify-email.blade.php
├── components
│ ├── application-logo.blade.php
│ ├── auth-session-status.blade.php
│ ├── danger-button.blade.php
│ ├── dropdown-link.blade.php
│ ├── dropdown.blade.php
│ ├── input-error.blade.php
│ ├── input-label.blade.php
│ ├── modal.blade.php
│ ├── nav-link.blade.php
│ ├── primary-button.blade.php
│ ├── responsive-nav-link.blade.php
│ ├── secondary-button.blade.php
│ └── text-input.blade.php
├── dashboard.blade.php
├── layouts
│ ├── app.blade.php
│ ├── guest.blade.php
│ └── navigation.blade.php
├── profile
│ ├── edit.blade.php
│ └── partials
│ ├── delete-user-form.blade.php
│ ├── update-password-form.blade.php
│ └── update-profile-information-form.blade.php
└── welcome.blade.php生成されるファイルの一部紹介は以上です。
まとめ
見た目を調整したい時は、自動生成後にビューファイルを修正していけば良いですし、パスワード再設定の機能を付けたくないなんていう時は、不要なルートやコントローラを削除すれば良いですし、ここからのカスタマイズは自由に行えます。
簡易なログイン機能としては、十分な機能が備わっているので、今後もお世話になりそうです。
それでは。















