WEBページでのソースコードハイライト表示ライブラリ比較

ハイライト表示?
このブログはwordpressで構成されているが、ソースコードのハイライト表示に「Highlighting Code Block」プラグインを使用している。コレだ。本ブログで採用しているプラグインは、選択できる言語はそんなに多くないが、見た目も綺麗だし行数も表示されるし、なかなか気に入っている。
class Solution {
public int[] runningSum(int[] nums) {
int[] ret = new int[nums.length];
ret[0] = nums[0];
for(int i = 1; i < nums.length; i++) {
ret[i] = ret[i-1] + nums[i];
}
return ret;
}
}ソースコードのハイライト表示とはこのように、「ソースコード」と「ソースコード以外の文章」が混在する中で、ソースコードの部分のみをCSS,JSを用いて、見やすく加工した表示のことである。技術系の記事では、実行コマンドやソースコードを表示するのに、必須とも言える機能である。
さて今回は、HTML上でソースコードをハイライト表示したいお仕事があったので、良い機会だと思いいくつかライブラリを比較してみることにする。
今回比較してみたライブラリ
- highlight.js (https://highlightjs.org/)
- prismjs (https://prismjs.com/)
- code-prettify (https://github.com/googlearchive/code-prettify)
- syntaxhighlighter (https://github.com/syntaxhighlighter/syntaxhighlighter)
比較してみる
highlight.js
191の言語に対応していて、97種類の豊富なスタイルを選択できる。
(雑な)使い方
- CDNが使える。HTMLに呼び出しの記述。(使用する言語を選択してダウンロードも可能!便利。)
- Getting Startedにしたがって、「highlightAll」をコールする。
- 「<pre><code>…</code></pre>」でかこんだ範囲がハイライトの適用範囲となる。
コードの指定をしないデフォルトの場合、自動で言語判定するらしい。
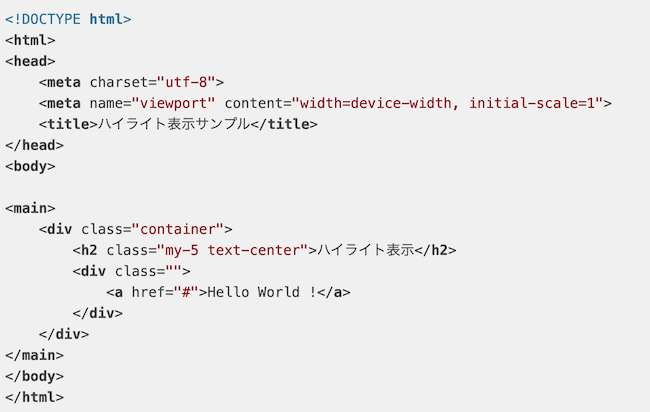
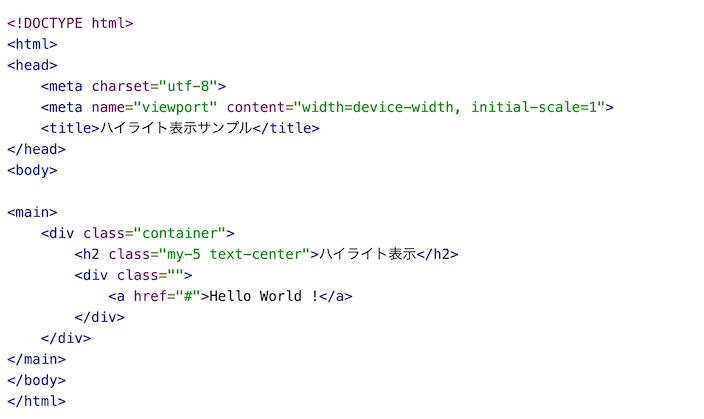
デフォルト(html)

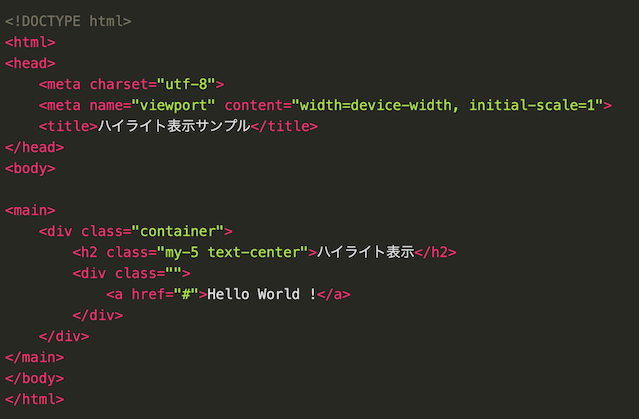
monokai(html)

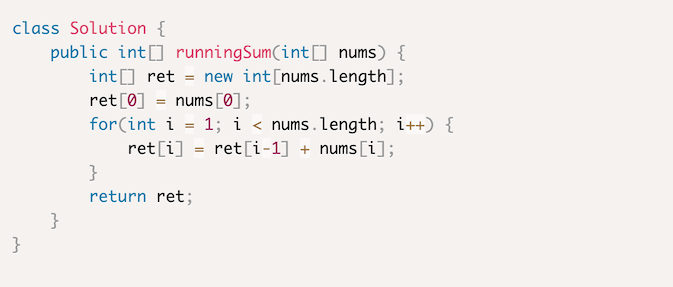
デフォルト(Java)

prismjs
(雑な)使い方
- 公式サイトよりダウンロード。(テーマを8種類から選択。使用したい言語を選択。JSとCSSをダウンロード。)
- ダウンロードしたJS,CSSをHTMLに読み込む。
- 「<pre><code class=”language-css”>…</code></pre>」でかこんだ範囲がハイライトの適用範囲となる。(codeタグのclassにて言語を指定するようだ)
デフォルト(html)

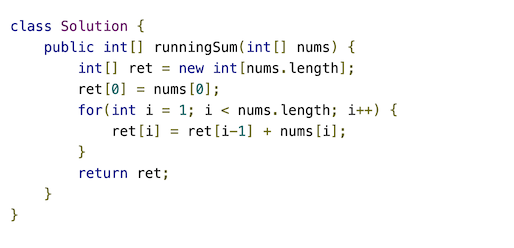
デフォルト(Java)

code-prettify
(雑な)使い方
- CDNが使える。ダウンロードも当然あるよ。HTMLに呼び出しの記述。
- preタグまたはcodeタグにprettyprintクラスを付与する。
デフォルト(html)

デフォルト(Java)

syntaxhighlighter
(雑な)使い方
- Node.jsをインストール済みであること。
- リポジトリをcloneする。
- コンパイルする。公式通りの手順でエラーとなったので終了した。
node.jsのバージョン変更を試したりしたが、解決したなかった。そこまでして使いたいわけではないから、断念した。簡単に使えることも重要なポイントなので。
さいごに
今回は、主に、デフォルトの表示がどんな風になるのか程度の比較しか行っていない。オプションとして、どんなことが出来るかなど、1つずつの詳細は見ていないので、今後の記事で試してみたい。















